
Dans cette nouvelle série d’articles “les mythes du web”, on va essayer de tordre le coup à quelques idées reçues sur l’utilisation d’internet. On commence avec le scroll.
Les mythes du web #1 : personne ne scrolle
Faire défiler une page web à l’aide de la barre de défilement communément appelée “barre de scroll” ne se faisait pas dans les années 90… autrement dit au tout début du web. En effet les écrans des ordinateurs étaient standardisés (15 pouces en 800×600 pixels) et donc les sites se devaient de rentrer dans ce cadre. De plus le scroll est apparut avec l’invention 1995 de la molette sur la sourie. avant il fallait cliquer sur la barre de défilement, ce qui était une opération fastidieuse à la longue.
Ce temps est révolu. A présent le défilement par” scroll” d’un site à contenus informatifs est très utile afin d’éviter de devoir couper ce contenu en plusieurs pages. Le scroll offre ainsi une meilleure convivialité et un meilleur confort pour votre navigation et donc votre lecture sur le web.
D’ailleurs sans le savoir vous utilisez constamment le “scroll” ou son équivalent en version mobile : le “swipe”. Depuis que les sites internet sont en responsive webdesign les versions mobiles, plus étroites condensent les contenus dans des versions de pages plus longues à faire défiler. Donc plus l’écran est petit, plus le défilement est long. Pensez qu’à présent, la navigation sur mobile dépasse celle sur ordinateur.
Toujours pas convaincu ?
De nombreux résultats de recherche prouvent que les gens scrollent
- Les études d’eye-tracking de Jakob Nielsen, expert en utilisabilité, montrent que si l’attention est concentrée au-dessus de la ligne de flottaison, les gens défilent, surtout si la page est conçue pour encourager le défilement. https://www.nngroup.com/articles/scrolling-and-attention/
- Chartbeat, un fournisseur d’analyses de données, a analysé les données de 2 milliards de visites et a constaté que “66% de l’attention sur une page média normale est concentrée en dessous de la ligne de flottaison” .
- Le fournisseur de services Heatmap ClickTale a analysé près de 100 000 pages vues. Le résultat de leur analyse montre que les gens ont utilisé la barre de défilement sur 76% des pages, dont 22% scrollant jusqu’en bas, quelle que soit la longueur de la page.
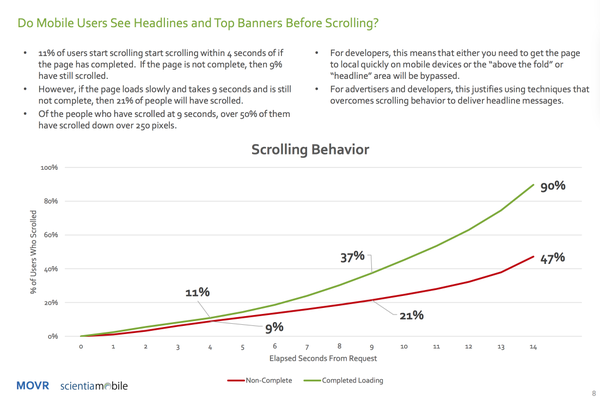
- Sur mobile, la moitié des utilisateurs commencent à défiler dans les 10 secondes et 90% dans les 14 secondes. – Statistiques de MOVR (publié dans le tweet de Luke Wroblewski)

Le scroll engendre de nouvelles tendances web
Le scrolling offre de nombreuses nouvelles opportunités pour la narration, la navigation, les visuels créatifs et une expérience globale plus immersive. Ainsi, en découle plusieurs nouvelles tendances web telles que :
- Design graphique en Parallax : emprunté à l’industrie du jeu vidéo, c’est un déplacement des arrière-plans à des vitesses différentes qui crée un effet 3D et des visuels stimulants qui sont plus agréables pour interagir.
- La Navigation en Sticky : malgré le scroll, le menu reste toujours au même endroit sur l’écran pour permettre aux utilisateurs de naviguer facilement.
- Les Animation interactives : Les animations sont déclenchées par le défilement, offrant une expérience plus riche et engageante d’interactivité.
- Les Indicateurs : Certains utilisateurs ne penseront pas à faire défiler d’eux-mêmes, les indicateurs montrent la possibilité de défilement pour suivre la navigation. Cela peut prendre diverses formes : un bouton, une animation…
Il existe encore bien d’autres études prouvant l’utilisation et l’utilité du scroll. Pour faire simple, faites votre propre test quand vous naviguez sur internet que ce soit sur pc ou mobile. Analysez votre propre comportement, quand vous surfez ou recherchez une information : le scroll est indispensable pour atteindre votre objectif sur la page.
Sources :
http://uxmyths.com/post/654047943/myth-people-dont-scroll
https://speckyboy.com/long-scrolling-web-design-trend/



