Un wireframe c’est le squelette de votre site web ou de votre appli. C’est le plan de base qui montre à quel endroit les éléments seront placés : les boutons, les images, les textes… sans les détails graphiques (couleurs, typographies). C’est une étape très importante pour visualiser l’architecture de votre projet et pour s’assurer que tout le monde, de l’équipe au client, soit sur la même longueur d’onde, et que la navigation soit fluide.

Pourquoi les wireframes sont importants pour tous les projets webs ?
Les wireframes sont plus qu’un simple plan. En mettant l’accent sur la structure et la disposition, ils permettent de tester des idées rapidement sans se perdre dans les détails visuels. C’est ici que vous validerez la navigation, la disposition des éléments clés, l’ergonomie globale d’une manière générale.
Les wireframes aident à identifier les potentiels problèmes tôt dans le processus, permettant d’économiser du temps. Ils assurent que chaque aspect du site a un but clair et répondent aux besoins de l’utilisateur final.

Comment créer des wireframes facilement ?
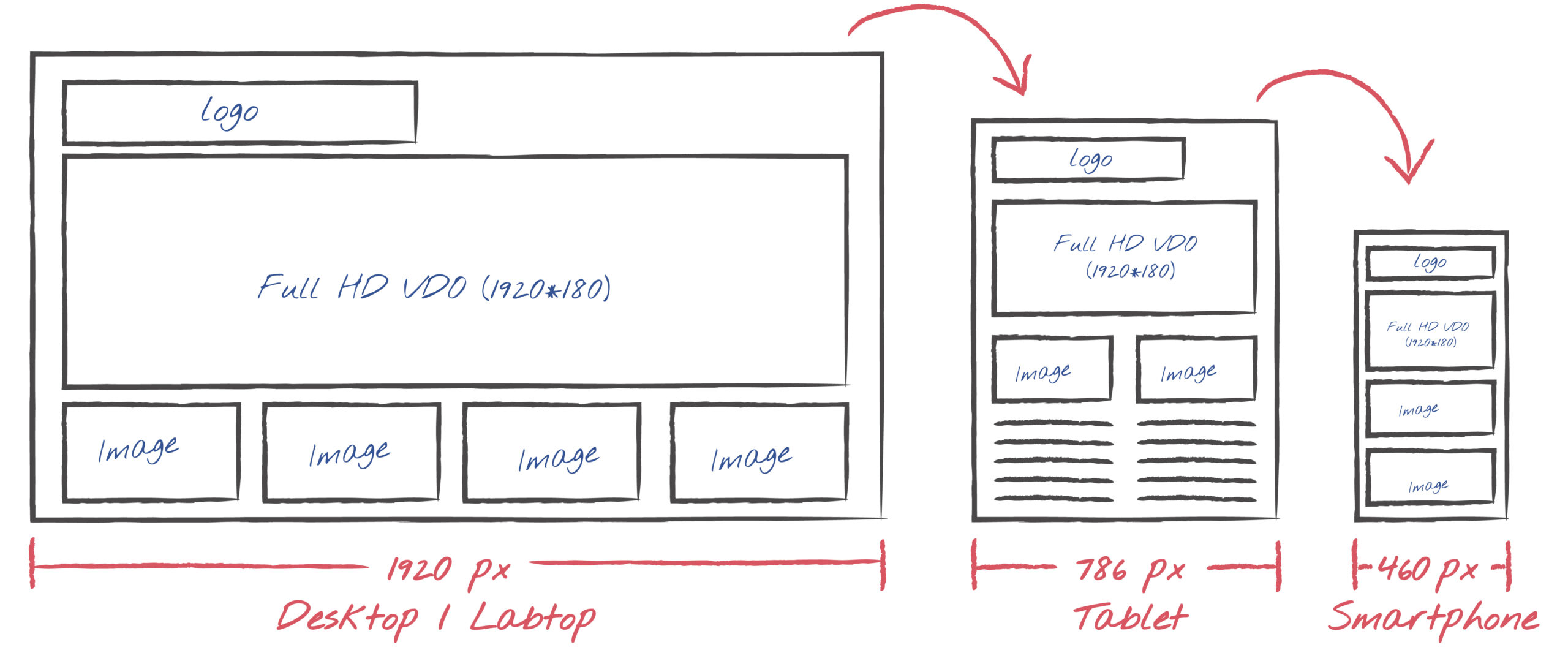
Il y a plusieurs outils pour cela : Adobe XD, Figma, Balsamiq, Sketch.. Mais vous pouvez aussi et surtout utiliser le papier ! Il faut rester simple et se focaliser sur la structure, l’organisation des éléments clés, sans s’encombrer des détails esthétiques. Un bon wireframe, c’est un wireframe :
- clair
- compréhensible
- fonctionnel
En bref, un bon wireframe peut faire la différence entre un projet réussi et un projet qui peine à atteindre ses objectifs. Alors prenez le temps de les travailler !