Aujourd’hui si vous avez besoin d’une Agence Web pour la création de votre site web, elle vous proposera surement, si vous souhaitez que votre site soit responsive, à moins que ceci soit déjà “automatique” pour l’agence.
Si vous ne savez toujours pas ce qu’est le responsive web design je vous invite à lire cet article : Qu’est ce que le Responsive Web design ?
Cet article n’aura pas pour but de faire doublon mais plutôt de voir si le Responsive Web design est aujourd’hui vraiment utile pour le client, et donc de payer un peu plus cher le site web.
Chiffres du trafic par support :
Quoi de mieux que de commencer par un constat ? En 2014 le trafic sur le web a tendance à évoluer du côté des Appareils mobiles. Ceci s’explique par le fait que la technologie est devenue accessible à tous, et une tablette est moins encombrante qu’un PC portable.
Voici les chiffres du trafic web par plate-forme pour le deuxième trimestre 2014: ( trafic mondial )
- 69.91% du trafic se fait depuis un PC (fixe ou portable)
- 13.84% du trafic se fait sur tablette
- 16.25% du trafic se fait sur Smartphone
Alors que pour le second trimestre 2013 (soit un an plus tôt) le PC pesait 80% du trafic Web. On constate donc une belle évolution du support mobile en seulement un an.
En France le trafic web a un train d’avance puisque d’après le dernier bilan eStat’Web de Mediametrie
- 62% du trafic se fait sur PC
- 28% du trafic se fait sur Mobile
- et 10% du trafic se fait sur tablette
Ces chiffres sont déjà assez conséquent et les prévisions amènent à penser que la tendance s’intensifiera avec les années.
On peut donc penser que d’avoir un site optimisé mobile (responsive) est plus agréable pour l’utilisateur, et donc de réduire d’une certaine manière le risque de perdre cet utilisateur si il navigue depuis son smartphone sur un site optimisé.
Au niveau du SEO :
Un autre point est à noter, en effet le but d’un site web est généralement d’être consulté, et donc de sortir au minimum dans la première page et si possible dans les 3 premiers résultats ( beaucoup d’études existent mais pour faire simple personne ne va sur la deuxième page et on cherchera rarement au delà des 3 premiers résultats ).
Pourquoi vous parler de SEO alors que le sujet principal est le responsive ? C’est très simple, vous utilisez probablement Google comme moteur de recherche (comme 93% des personnes en france d’après gs.statcounter), et google essaye de vous proposer les meilleurs résultats possibles et donc ses algorithmes évoluent rapidement en prenant en compte de nouveaux critères.
Et donc vous commencez peut être à comprendre, Google déploie depuis peu un algo permettant d’identifier dans la liste des résultats si le siteWeb est Responsive ou Non et va remonter un site sur les résultats si ce dernier est responsive (attention, cela n’est pas le seul critère ! Et n’est valable que sur les recherches Mobiles !).

La petite icône vous informera AVANT d’entrer sur un site si celui ci est optimisé ou non pour mobiles. Il ne faut donc pas négliger le Responsive, car l’utilisateur ne voyant pas d’indication responsive saura que la navigation sera difficile.
Bon responsive et mauvais responsive :
Maintenant que je vous ai convaincu que le responsive est un élément indispensable aujourd’hui, il est important pour vous ( potentiel client ! ) de, pendant votre dialogue avec votre interlocuteur en agence web de l’informer:
“Je veux que mon site Web soit responsive”.
Si votre interlocuteur vous répond ” Désolé on ne fait pas ” / ” C’est quoi ce mot ? ” / ” Ça va vous coûter deux sites car on développe deux sites différents “, soyez sur que cette personne n’est pas à jour au niveau des nouvelles technologies, et donc votre site aura quelques années de retard…
Précision : Le développement d’un deuxième site web est toujours possible et n’est pas plus ou moins bien qu’un site responsive, mais le développement d’un deuxième site fera grimper un devis au double contrairement à un site responsive.
Une fois que l’agence passe cette épreuve avec succès, vous pouvez lui demander de vous montrer un exemple de site responsive.
Pourquoi cette question ?
Un client a pour habitude de demander des références afin de voir si l’agence connait son sujet et n’essaie pas juste de vendre tout ce qui est possible sans savoir de quoi elle parle.
Et bien ça doit aussi être le cas avec des sites responsive. Car oui un site peut avoir un mauvais reponsive.
Pour faire au plus simple on va dire qu’il faut que votre site soit adaptable en 4 déclinaisons :
- Smartphone Portrait
- Smartphone Landscape
- Tablette Portrait
- Tablette Landscape
donc on a 4 résolutions différentes et donc 4 versions différentes ! Souvent on vous dit ” Voilà votre site est responsive !” mais malheureusement le Landscape est oublié, ou même la tablette…
( on notera tout de même que le landscape est rarement utilisé sur téléphone et de même pour la tablette )
Qu’est ce qui explique ceci ?
Généralement un développeur va utiliser un kit CSS appelé “Bootstrap” qui permet de rendre responsive votre site en 3 minutes ! Cependant ce kit CSS n’est généralement pas utilisé par des personnes soucieuses de la qualité du responsive, et soit ne l’utiliseront pas et feront un responsive propre à la main, soit se baseront dessus afin de l’adapter à votre site.
Non pas que Bootstrap soit un Kit CSS mauvais, mais on dira qu’il donne quelques bases pour un site en général, et ne sera bien évidemment pas adapté à votre site. Il est donc au rôle du développeur de l’optimiser.
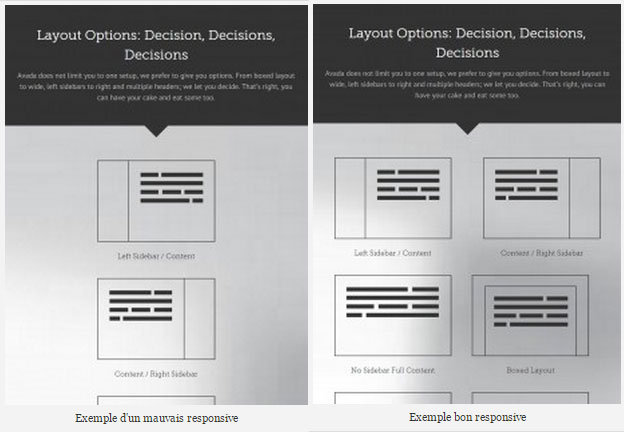
Un exemple d’affichage tablette Portrait

Pourquoi l’image de gauche est un “mauvais responsive” et celle de droite un “bon responsive” ?
Sur tablette, même si la résolution est forcément réduite, il nous reste encore de la place et il est courant avec les kits CSS de dire en gros : “en dessous de 1024px de large, on met chaque élément l’un en dessous de l’autre”. Le problème comme vous le voyez c’est que d’une part ce n’est pas esthétique, et ce n’est tout simplement pas optimisé pour tablette mais pour téléphone, là où oui nous devons présenter le site sous cette forme. L’image de droite, aligne sur 2 colonnes ( 3 en version PC ) sans réduire les blocs, évite le scroll interminable, et est je trouve beaucoup plus joli. On garde les marges sur le côté mais on utilise l’espace intelligemment.
Et n’allez pas croire que c’est un petit site qui aurait oublié de faire le responsive ! J’ai pris un thème wordpress parmi les 3 plus vendus et j’ai simplement regardé le responsive de la page d’accueil …
Quelle influence ça a allez vous me dire ? Le site est responsive tout de même et Google détectera mon site en responsive.
Et vous aurez raison, seulement la question se pose du côté de l’agence, qui vous vendra plus cher un site “reponsive” alors qu’elle n’aura même pas touché cette partie et n’aura pas cherché à l’optimiser. Pas très cool nous dirons…
Conclusion
Au final il suffit de regarder quelques statistiques et des déclarations de Google pour comprendre l’importance du Responsive WebDesign aujourd’hui. Je n’ai pas abordé une partie qui n’est pourtant pas négligeable qui est l’optimisation ( poids de la page ) des pages en responsive et qui est aussi critère de référencement / plaisir pour les visiteurs de voir la page chargée rapidement avec un réseau à faible débit.
Si vous souhaitez créer votre site responsive n’hésitez pas à nous Contacter !