Aujourd’hui nous allons nous intéresser aux conventions et aux standards du web. Ces mots vous semblent abstraits ? Pas de panique nous allons décortiquer le sujet et voir quand les utiliser, pourquoi, et essayer de trouver des cas où on peut transgresser ces conventions / standards.
Que sont les conventions et les standards ?
Pour faciliter la navigation des internautes, les sites utilisent des éléments qui sont plus ou moins communs à tous les sites de façon à ce que l’utilisateur trouve rapidement ses repères sur ces derniers et ainsi trouve facilement son information (ou son produit).
Pour cela on utilise des standards et des conventions, mais où se trouve la différence ?
Les standards

Un standard représente un élément qui est commun à plus de 80% des sites internet. Généralement un logo en haut à gauche, un panier en haut à droite, la navigation en entête vous sont familiers et on parlera de standard.

La disquette est un standard pour représenter la sauvegarde malgré la disparition de ces dernières (les jeunes savent t-ils seulement ce que c’est ?!)
Les conventions
Une convention elle représente un élément qui est commun de 50 à 79% des sites internet. On pourra parler du Menu Hamburger (qui tend à devenir un standard aujourd’hui), mais cela peut aussi représenter des conventions de vocabulaire ou d’architecture.
Pourquoi utiliser les conventions et les standards ?
La première raison est simple, vous ne perdez pas les utilisateurs ! Imaginez un site avec un logo au milieu à droite, un menu en bas à gauche, un panier tout en bas, une navigation de bas en haut, vous allez surement quitter le site avant même de trouver la page que vous cherchiez car vous ne trouverez pas vos repères.
Ceci est généralement valable pour les sites généralistes accessibles au plus grand nombre, par exemple un site vitrine ou un site à but informatif etc. Une architecture commune à divers sites permet à l’utilisateur de bien savoir dans quelle partie il doit chercher et là où il se trouve etc.
Respecter les standards ou les conventions permet aussi d’accélérer la navigation de l’utilisateur, et donc lui permet de trouver son information rapidement (ce qui reste le but, internet n’est pas un jeu de piste).
Peut-on passer outre les standards et les conventions ?
Évidemment oui ! Si 80% des sites utilisent des standards, il y a bien 20% qui ne les utilisent pas.
Cela veut t-il dire pour autant que ces sites sont mauvais ? Non bien sûr, même si dans le lot vous en trouverez qui seront mal pensés et qui auront une navigation chaotique, les autres sites seront pensés dès lé départ comme une expérience utilisateur.
Des sites où le défilement se fait de gauche à droite, les sites qui font appels aux dernières technologies pour profiter pleinement de l’expérience, où les menus n’existent peut être pas, ou bien qui n’ont pas de logo, une vision différente de l’utilisation de certains services comme nous les connaissons aujourd’hui, etc..
Mais il faut bien comprendre une chose : ces sites sont faits pour être utilisés par un public bien ciblé et ne sont pas dédiés à tout le monde. On sait à qui on s’adresse et, de fait, on cherche à se démarquer de part son innovation !
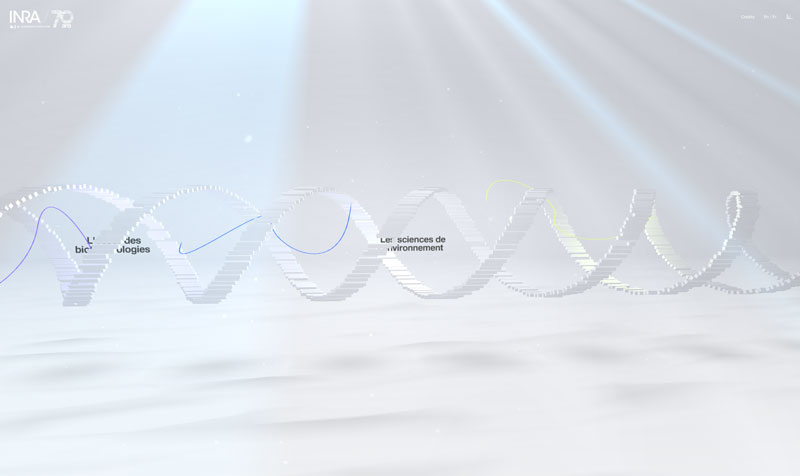
Voici un exemple de site hors normes : www.70ans.inra.fr

Quand briser les standards ?
Les standards ont tendance à être brisés par des sites du milieu de l’innovation, ou de démonstration technologique, du storytelling, des CV interactifs etc.
Ces types de sites reposent sur ces éléments uniques qui font le bonheur de leurs utilisateurs. Et généralement la personne qui navigue sur Internet Explorer 8 (paix à son âme) ne pourra pas voir l’accueil de ces sites tel que l’auteur l’aura voulu et pensé. De plus ces sites permettent de faire émerger certaines idées qui sont ensuite reprises et peuvent devenir, après quelques temps, des conventions.
Par exemple, aujourd’hui pour réserver une place de cinéma, vous allez sur le site de votre cinéma de quartier, vous cliquez sur la séance, vous faites “réserver” et ça s’arrête là.
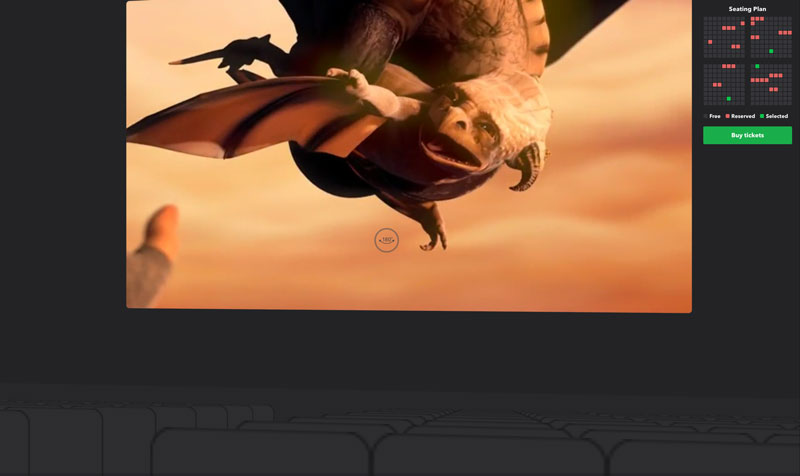
Soyons un peu imaginatif et ayons un peu d’ambition : qui n’aimerai pas voir directement la bande annonce du film que l’on souhaite voir comme si on était dans la salle qui va le projeter et pourquoi pas même tester plusieurs sièges afin de réserver le meilleur !? Impossible vous dites ? Laissez moi vous montrer ceci :
http://tympanus.net/Development/SeatPreview/
Impressionnant ? Aujourd’hui cela reste du prototype, mais peu-être que dans un an, chaque cinéma aura un site avec ce genre de réservation ! Avouez que cela fait rêver !
Imaginez toutes les possibilités dans d’autres domaines. Vous souhaitez voir un centre commercial sur plusieurs niveaux, avec un jolie plan bien découpé et des informations sur chaque boutique ? Mais voyons c’est possible ! http://tympanus.net/Development/Interactive3DMallMap/
Conclusion
Au final, les conventions et les standards sont en évolution constante et il est toujours intéressant de vouloir apporter sa touche personnelle.
Le web pendant 15 ans a évolué d’une façon démentielle et il semblerait qu’on ne soit pas encore au bout de nos surprises. Il manque de l’imagination et des entreprises qui oseront proposer ces nouveautés afin de les démocratiser et là je commencerai à parler de Web 3.0 (qui est employé à tort et à travers selon moi aujourd’hui …)
Cependant, dans le cadre d’un site vitrine classique, attention à bien connaitre sa cible pour savoir si on peut ou non modifier les standards !
PS : un exemple parmi tant d’autre de site que je prend plaisir à regarder : http://falter.madebywild.com/