1 – Des curseurs personnalisés
Les curseurs font peau neuve. Cet outil, indispensable pour interagir avec un site internet (en version ordinateur avec la souris), prend une nouvelle forme grâce à cette tendance webdesign. Fini la flèche et le doigt, toutes les fantaisies sont possibles en terme d’animation et de design. En plus de vous aider à naviguer de façon originale et élégante, il permet de vous donner des indications supplémentaires suivant l’objet que l’on survole. Les exemples sont nombreux : possible zoom sur une image, activation d’une vidéo, fermeture d’une fenêtre, etc. Pour aller encore plus loin on peut ajouter des animations au clic.
Attention a toutefois ne pas exagérer sur les animation et la taille du curseur au risque de nuire à sa bonne utilisation.
2 – Le Scrollytelling
Plus on descend, plus on découvre et on suit le fil de l’histoire. C’est le concept de scrollytelling. Ce mot est composé de “storytelling” qui est une technique marketing visant à raconter une histoire autour de la marque pour séduire le client par et le verbe “scroll” qui . En pratique, l’internaute utilise la barre de navigation (scroll) pour raconter une histoire. La descente déclenche des animation et fait apparaitre des contenus au fur et à mesure.
La narration interactive n’est plus sur la scène du web design depuis hier. L’engagement des utilisateurs est au centre des préoccupations des concepteurs de sites Web depuis un certain temps déjà.
Cependant, en 2024, les concepteurs de sites Web auront pour mission de maîtriser l’art de la narration interactive.
Diverses animations, contenus vidéo et éléments 3D peuvent contribuer à améliorer l’interactivité et à faire raconter une histoire à votre site.
3 – Conception axée sur la durabilité
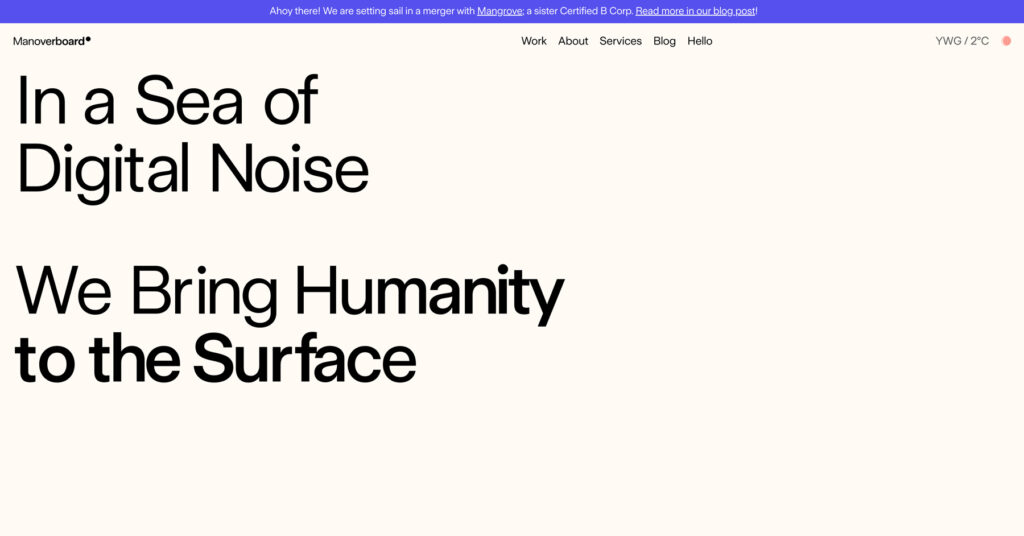
Avec l’accent mis sur la durabilité et la préservation de l’environnement, de plus en plus de designers web adopteront des pratiques durables en matière de design.
Cela pourrait inclure des choix de couleurs et de polices plus sobres, des images de haute qualité avec une taille de fichier plus petite, l’utilisation de l’énergie de manière plus efficace, etc.
Un site internet durable devient épuré et sobre pour ne consommer que peut d’énergie en somme. Au final cela rejoint le tendance web minimaliste ou les préceptes d’accessibilités web.
4 – Gamification
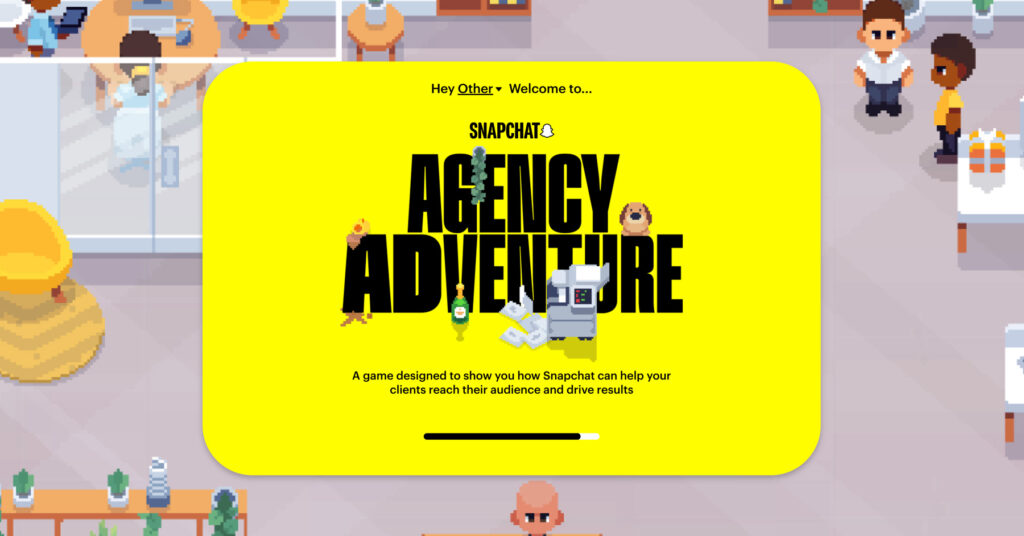
Informer sous forme de jeu est une excellent idée pour impliquer d’avantage vos visiteurs. Cette immersion rend la visite plus fun et originale. Jouer pour apprendre ou découvrir, c’est une tendance en webdesign qui prend de l’ampleur notamment grâce aux avancées techniques qu’offre le web aujourd’hui..
En 2023, ce modèle sera vu plus souvent que d’habitude, la tendance sera donc certainement populaire et demandée. La gamification est une bonne solution qui ajoute de l’émotion humaine. Par exemple, après avoir accédé à la page d’accueil, l’utilisateur vit immédiatement une expérience unique, ne l’oubliez pas, en travaillant avec le contenu de la page.
La tendance de la gamification n’est pas seulement amusante, mais une solution ingénieuse qui permet davantage d’interaction avec l’utilisateur.
5 – Back to the 90′
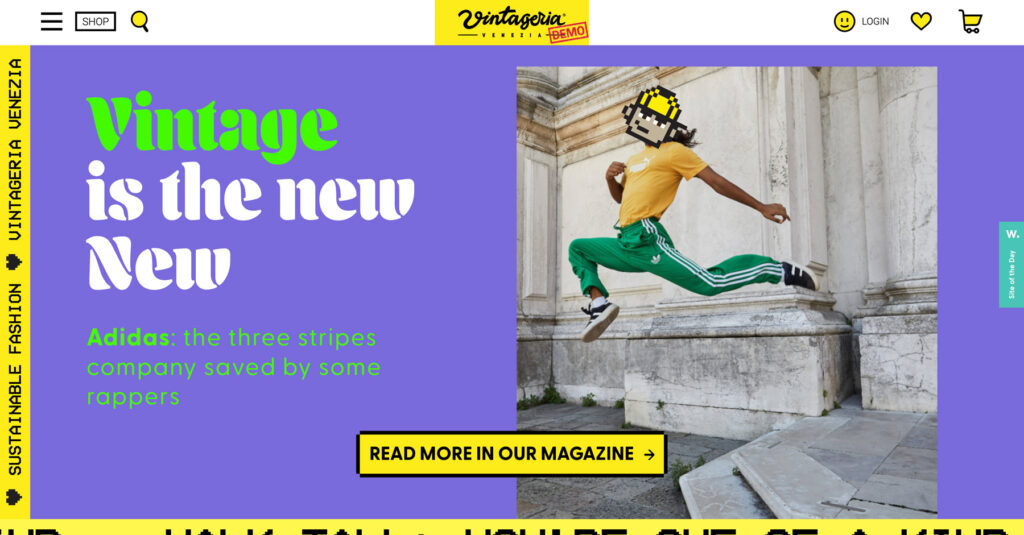
Dans l’univers du webdesign, la nostalgie a trouvé son chemin, créant une tendance captivante qui puise son inspiration dans les époques révolues. Tout comme la mode vestimentaire revisite les styles passés avec une touche moderne, le webdesign embrasse également cette approche rétro-chic.
Ce design web nostalgique se caractérise souvent par l’utilisation de palettes de couleurs vintage, des typographies rétro, et des éléments visuels qui évoquent une époque révolue. Que ce soit les esthétiques des années 80 avec leurs néons vibrants et leurs formes géométriques, ou les interfaces informatiques des années 90 avec leurs premiers pixels, chaque décennie offre son lot d’inspiration. Quelle sera la prochaine tendance retro ? Les années 2000 ?