Quand on réalise un site dit “vitrine”, certaines personnes ont à l’esprit un site sur lequel on jette les informations basiques, deux trois photos, et “roule ma poule !”.
Je ne vous cache pas que cette façon de faire n’est pas celle pour laquelle j’ai voulu travailler dans ce domaine ! Pourquoi ne pas prendre un peu de temps afin de réfléchir à un site internet structuré et efficace qui vous rapportera des contacts / ventes ? A ces fins nous allons utiliser dans la majorité des projets, les conventions webs.
1 – L’utilisation des conventions Web
Un utilisateur ne lit pas un site internet par plaisir de vous lire, pour cela pas besoin de statistiques poussées (bien que cela existe), il suffit de le constater vous même ; est-ce que vous prenez le temps de lire tout le contenu d’un site web alors que vous ne recherchez qu’une information ? Évidemment que non. On scanne un site internet et on recherche l’information désirée. Pour l’aider dans cette quête, votre visiteur va utiliser des repères qu’il a l’habitude de voir.
Et le but d’une agence web lors de votre partenariat pendant la création d’un site internet va être de sélectionner les informations importantes avec vous, et de les mettre en avant sur votre site internet afin de mâcher au maximum le travail pour le visiteur. Un utilisateur qui doit faire de l’archéologie pour rechercher une information sera frustré, quittera votre site et ne reviendra pas. Retenez une chose quant à l’accessibilité : un utilisateur ne doit pas se poser de questions lors de sa navigation, tout doit être intuitif.
Quels sont ces repères ?
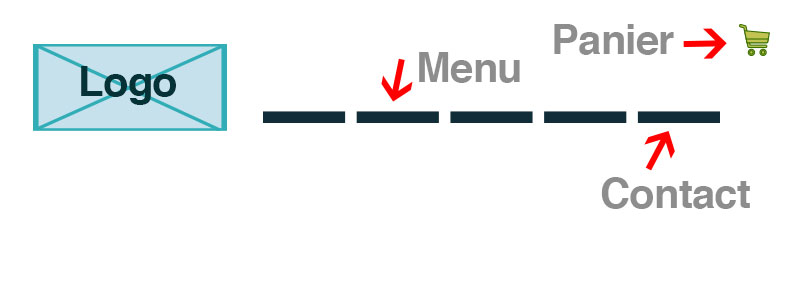
Parmi les repères clairs et habituels sur tous les sites, nous retrouvons :
- Logo en Haut à gauche
- Menu proche du logo
- Des liens soulignés
- Un pied de page contenant les informations de contact
Pour le mobile vous trouverez l’utilisation du menu Burger, vous savez ces 3 lignes horizontales qui ressembles à …. Un Burger !
La liste n’est bien évidemment pas exhaustive.
Peut t-on changer ce modèle ?

C’est là toute la difficulté de la chose. Changer, oui c’est possible, cependant cela ne doit pas être fait juste car ça vous plaît à vous. Donner une touche personnelle oui, mais attention, vos visiteurs ne seront pas forcément dans le même état d’esprit. Un site internet doit parler au plus grand nombre ! Et puis il faut revenir sur terre également, vous n’êtes pas Apple, Microsoft ou Amazon, impossible donc de créer une mode à votre niveau.
Mais cela ne veut pas dire que vous ne devriez jamais vous détourner des conventions. Si votre ligne éditoriale vous le permet, vous pouvez tenter des choses un peu moins conventionnelles tout en faisant attention de garder un cheminement logique.
2 – Une arborescence claire et concise
Une arborescence, elle aussi, doit être réfléchie. Il faut dans un premier temps bien mettre à plat les informations que vous souhaitez faire apparaître et chercher les parties qui pourront être groupées sous une même page parente. Par exemple, si vous êtes un hôtel, rassemblez d’un côté la partie chambre, de l’autre le restaurant avec les sous parties dédiées tel que :
- Chambres
- Chambre 1
- Chambre 2
- Restaurant
- Carte
- Réservation
Évitez de parler du restaurant dans les chambres ou des chambres dans le restaurant, à part dans le cadre d’appel à l’action !
De plus pour les intitulés de premier niveau dans votre arborescence, utilisez des termes clairs, simples, concis qui parlent à tout le monde, et par pitié n’utilisez pas votre jargon interne qui n’a aucun sens pour le visiteur ! Faites le test avec une personne de votre entourage: si cette dernière doit réfléchir ne serait-ce qu’une seconde pour aller à un endroit donné du site ou se trompe, alors votre arborescence est mal conçue. Tout doit être intuitif.
3 – Une mise en page optimisée
Votre arborescence est en place ? Maintenant il faut rentrer les informations mais pas n’importe comment.
Votre page d’accueil donnera un aperçu global, quelques informations importantes, et dirigera les clients vers les différentes parties du site. Cette page est surement la plus importante car c’est celle-ci que le visiteur va voir en premier et donc c’est là qu’il va décider de rester ou non. C’est une page à travailler et à réfléchir. Ensuite vos pages spécifiques doivent donner l’information que votre visiteur cherche le plus rapidement possible, le reste peut être placé plus bas dans la page.
 Ne pas noyer l’information
Ne pas noyer l’information
Pour cela l’information “principale” ne doit pas être noyée dans du texte additionnel qui n’a pas de valeur ajoutée. L’information primaire doit être bien visible, claire, et même détachée du reste du contenu de la page. Comme dit plus haut, un visiteur scanne un site, et il souhaite trouver les informations rapidement, donc rendre l’information principale visible vous assure que le visiteur la trouvera rapidement.
Par exemple si vous êtes un restaurant ou un hôtel votre but est la réservation. Cette fonctionnalité doit être disponible à tout moment à tout endroit de la page (un beau bouton rouge intitulé “Réserver” par exemple).
Organiser sa page !
Ce point revient un peu à l’article que nous avons rédigé il y a quelques temps sur la rédaction d’un article SEO, mais appliqué à une page. La page doit être structurée pour faciliter la recherche d’information. Donc aérez votre page, mettez des titres, sous titre, listes à puces, et des images pour illustrer vos propos si vous le pouvez (pas de banque d’image de préférence).
Cela permet de savoir très vite où rechercher son information sans lire tout le contenu de la page, et puis c’est plus agréable à lire qu’un gros pâté.
4 – Les informations qui DOIVENT apparaître sur votre site
Maintenant que vous savez comment placer les informations et les mettre en valeur, il faut encore savoir quelles sont ces informations importantes pour vos visiteurs. Pour éviter les soucis, on commence par les mentions légales, voir notre article dédié aux mentions obligatoires. Sortie des mentions légales, vous devez faire apparaître de manière générale (correspond à la majorité des sites internet) :
- Vos horaires d’ouverture
- Un numéro de téléphone
- Un formulaire de contact
- Des photos nettes et de préférence professionnelles des services / produits
- Une adresse postale.
- Vos forces / spécificités
Selon votre secteur, des informations seront plus ou moins importantes et là, c’est votre expérience qui vous aidera à les classer.
Ensuite il est plus que bienvenue de donner un maximum de détails sur votre entreprise. Ces informations ont tendance à rassurer un client potentiel si vous avez réussi à attirer son attention.
Le placement de certains textes doit aussi être optimal: les horaires, adresse et téléphone doivent apparaître en pied de page et en page de contact. C’est comme dit plus haut une convention, qui est pratique pour les visiteurs.
Pour la présentation de votre entreprise une page dédiée et personnalisée (avec votre ton) est intéressante. Elle permet d’humaniser votre marque.
Une vision d’ensemble
 Si on devait donner un avis sur cet article, on pourrait penser que cela revient à dire que le feu ça brûle, et que l’eau ça mouille, en gros tout le monde le sait et on apprend rien. Et je vous dirait que vous avez surement raison. Mais en revanche entre la théorie et l’application de ces mêmes principes il y a un monde. Des études sont menées pour comprendre le comportement des utilisateurs sur une interface donnée afin d’optimiser les résultats d’une page. Une personne qui ne prendra pas le temps de réfléchir un site internet (pour lui même ou pour son client), va poser les informations sans réflexion, et de fait son site ne sera pas aussi performant qu’il pourrait l’être !
Si on devait donner un avis sur cet article, on pourrait penser que cela revient à dire que le feu ça brûle, et que l’eau ça mouille, en gros tout le monde le sait et on apprend rien. Et je vous dirait que vous avez surement raison. Mais en revanche entre la théorie et l’application de ces mêmes principes il y a un monde. Des études sont menées pour comprendre le comportement des utilisateurs sur une interface donnée afin d’optimiser les résultats d’une page. Une personne qui ne prendra pas le temps de réfléchir un site internet (pour lui même ou pour son client), va poser les informations sans réflexion, et de fait son site ne sera pas aussi performant qu’il pourrait l’être !
Pour réussir notre mission nous utilisons donc tout ce dont nous vous parlons depuis des années sur notre blog :
- Travail sur l’UI
- Travail sur les tendances
- Travail sur le contenu
- Travail sur les images / vidéos
- Travail sur l’optimisation technique
Et chaque projet devient unique avec ses propres objectifs et un défi à relever. D’ailleurs vous avez un défi à nous proposer ?



