
Mes 10 tendances en webdesign pour 2021
Bon,… 2020 ne nous a pas gâtée (c’est le moins qu’on puisse dire). Espérons que 2021 sera une année véritablement positive en tous points de vue !
Quelles seront les nouvelles tendances en webdesign en 2021 ?
Comme chaque année, j’essaye de lire dans ma boule de crystal quel sera notre avenir dans ce domaine… (concentration)
Je vois… Je vois…
se profiler…
1 # Illustrations 3D
Premiere des 10 tendances webdesign 2021 : la 3D. Le fait que la 3D ait pris d’assaut la scène du design ces dernières années n’est pas une surprise. La 3D a beaucoup évolué et est présentée avec des illustrations très soignées qui impressionnent le spectateur. Les couleurs utilisées sont fortes ou pastels, selon le message qu’elles souhaitent véhiculer. La différence par rapport aux années précédentes est que les illustrations 3D sont plus minimalistes, comme si elles s’inspiraient un peu de la simplicité du flatdesign ou des illustrations vectorielles. L’illustration en 3D vous démarquera des illustrations classiques.
Pour être honnête, ce n’est pas une nouvelle tendance, mais c’est tellement important qu’il vaut la peine de le mentionner à nouveau. La 3D influence si fortement toutes les branches du design qu’on peut dire qu’elle domine presque toute création numérique en 2021.
2 # Animations 3D
Quelle est la prochaine grande nouveauté dans la conception de site Web ? L’animation 3D est la suite logique de cette grande tendance 2021 sur la 3D. De plus en plus de sites vont se doter d’animations de ce genre pour impressionner leurs visiteurs. L’animation en 3D permet toutes les fantaisies ! Les avancées technologiques et la qualité des réseaux permettent désormais de pouvoir utiliser ce type d’animation autrefois trop gourmandes en ressources. Ces animations sont idéales pour mettre en avant les détails d’un produit par exemple. En interagissant, on peut scruter l’objet 3D en détail sous tous ses angles. Pratique et ludique !
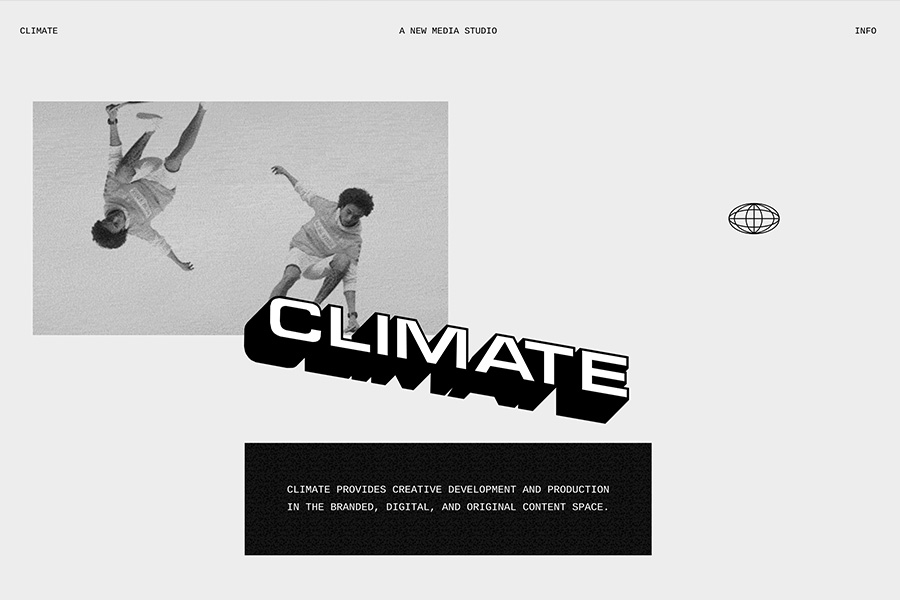
3 # Typographie en 3D
Et on continue avec la 3D… La typographie 3D devrait être aussi très tendance en 2021. On donne vie aux polices en leur offrant du relief, du volume. La typo 3D devient alors une véritable création graphique. C’est aussi un moyen de donner un second souffle aux typographies classiques en 2D. Ce travail sur le lettrage le fait sortir de la composition, le met sur le devant de la scène.
4 # Illusions d’optique
Vous l’aurez deviné, cette année le mot d’ordre c’est d’en mettre plein la vue. Quoi de mieux que de jouer avec la vue justement ? L’illusion d’optique sera en vogue pour les webdesigns en 2021. Ce style ultra-tendance impressionnera tout en amusant vos visiteurs car ces effets hypnotiques plaisent à tout le monde. C’est une expérience amusante et originale qui devrait marquer les esprits.
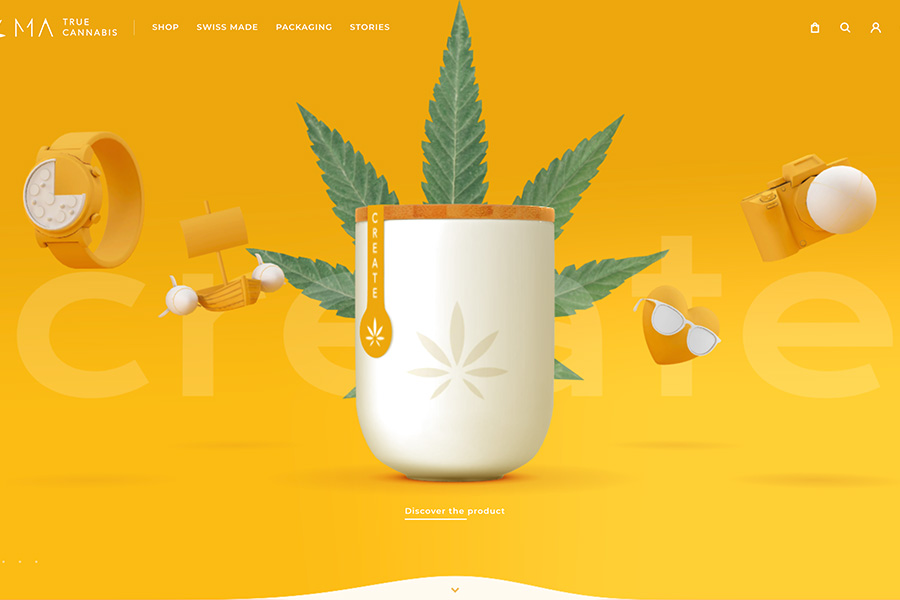
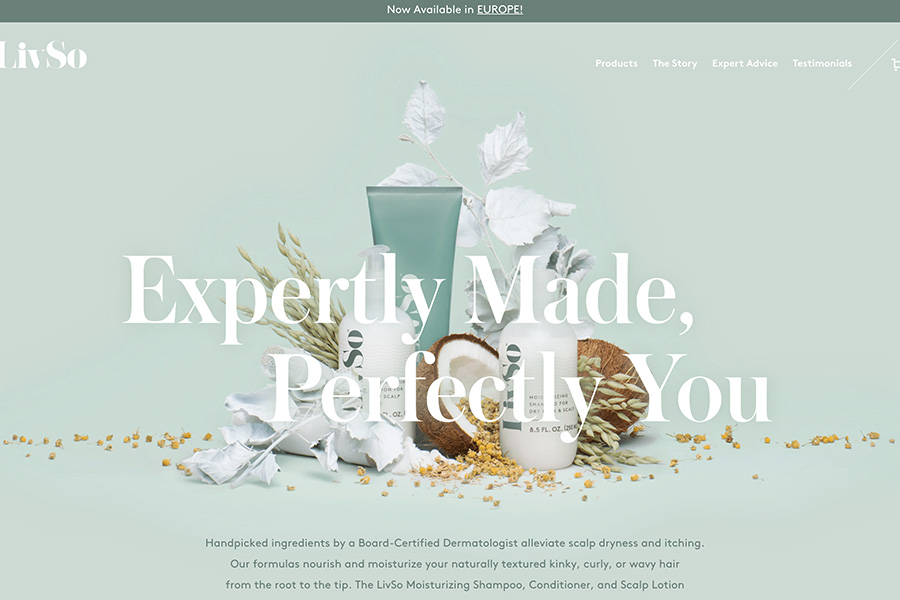
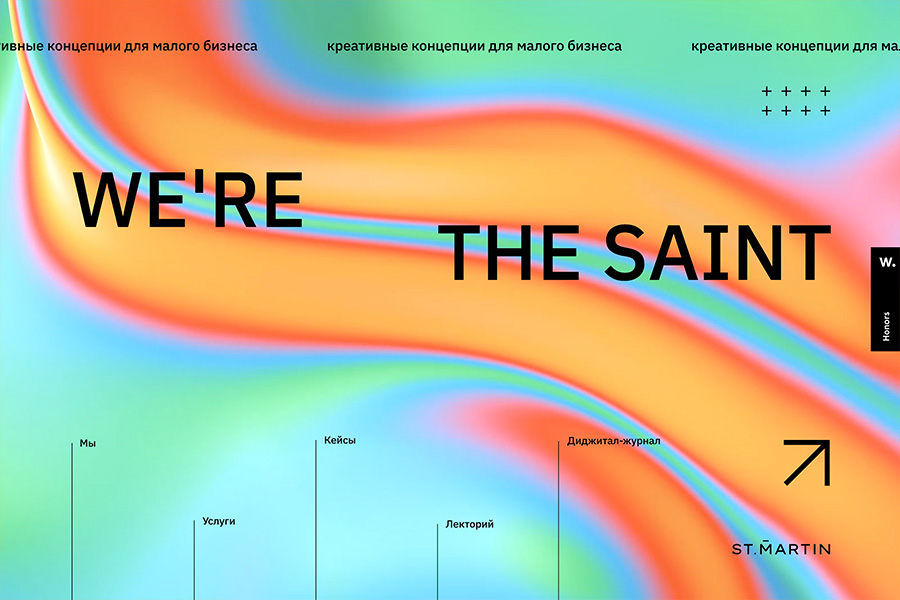
5 # Couleurs douces et naturelles
Aucun article sur les tendances webdesign en 2021 ne serait complet sans mentionner les tendances des couleurs. En effet les couleurs procurent différentes émotions. Les couleurs douces et naturelles apportent une ambiance agréable sur votre site. On a tous grand besoin de douceur en ce moment, n’est-ce pas ? Cette tendance de couleurs offre un sentiment d’apaisement et de sérénité. Ces nuances de couleurs évoquent la nature (mer, forêt, montagne…), des couleurs naturelles qui nous attirent en tant qu’humain puisqu’elle nous relie à notre environnement. Autant dire que les couleurs utilisées dans la conception de sites ou d’interfaces ont leur importance pour faire passer des émotions.
6 # Formes géométriques simples
Prenez les formes les plus simples, ajoutez une touche d’imagination et faites preuve de génie créatif. 2021 nous ramène à l’essentiel. Les formes géométriques simples ont été mises en valeur dans les arts visuels depuis le début du siècle dernier, nous ne pouvons donc pas dire qu’elles sont une nouvelle tendance. En 2021, le graphisme, qu’il s’agisse d’affiches, d’imprimés, de packaging ou d’identité de marque, se concentrera sur ces formes géométriques basiques (carré, rond, rectangle, triangle). Sobriété, simplicité, minimalisme et élégances sont les maitres mots d’un webdesign de ce type.
7 # Illustrations personnalisées
Une illustration bien pensée et unique peut créer une belle histoire pour votre marque. Vous devez faire des choix réfléchis sur les visuels qui communiqueront le mieux l’histoire de votre marque. Ils doivent être significatifs et donner de la cohérence à la marque. Il existe de nombreuses librairies d’illustrations gratuites mais celles-ci sont désormais trop reconnaissables. Il est temps de rendre sa communication unique à l’aide d’illustrations personnalisées.
8 # Logos animés
Les logos animés sont de plus en plus présents dans les conceptions de sites internet. Le logotype est le premier élément visuel qui nous donne l’identité d’une marque que ce soit sur un site ou bien les réseaux sociaux. Il doit donc être bien lisible en utilisant un symbole ou une police de caractères particulière. En combinant le logo avec une animation de présentation fluide et élégante, vous allez obtenir un résultat bien plus mémorable !
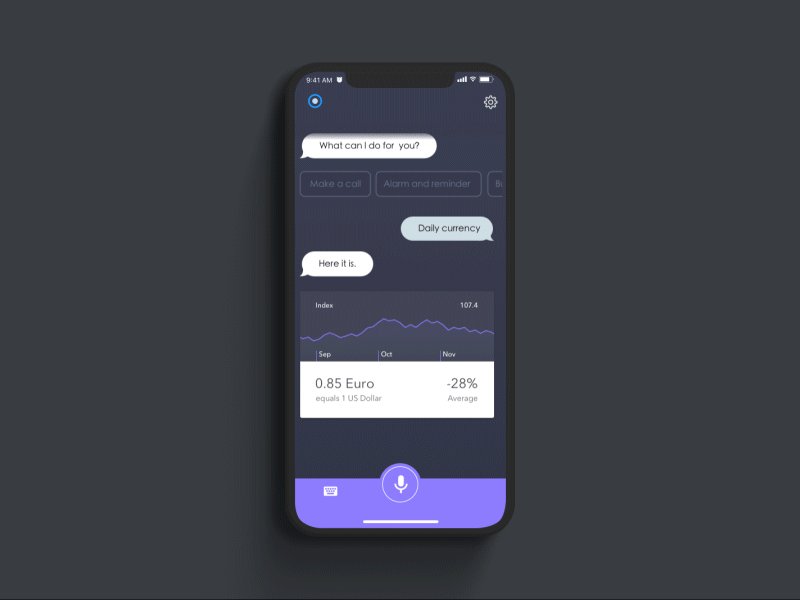
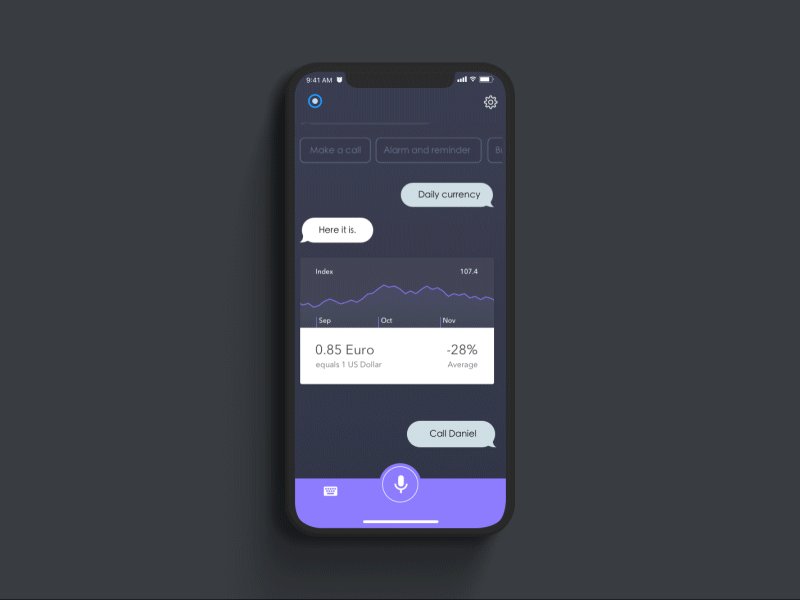
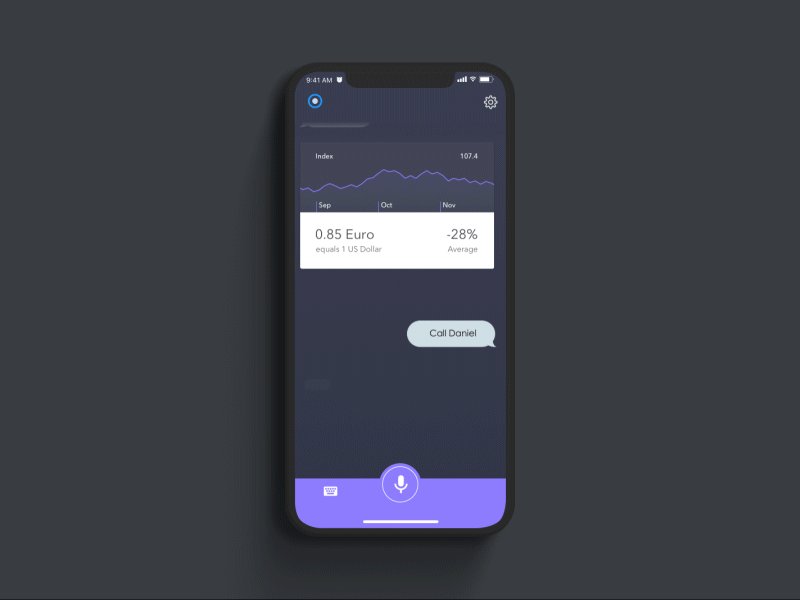
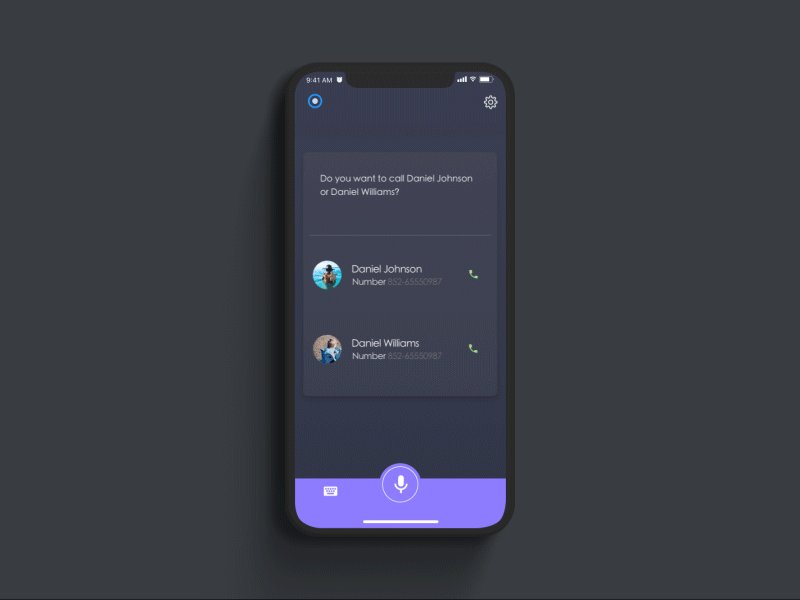
9 # Utilisation de la voix

C’est plus une fonctionnalité qu’une tendance : l’utilisation de la voix pour naviguer, rechercher…
La façon dont les utilisateurs accèdent aux informations change avec le temps et les avancées technologiques. Au lieu de saisir une requête de recherche dans Google, nous formulons maintenant des demandes. Cela signifie que la conception Web doit également s’adapter pour suivre l’émergence des chatbots vocaux et assistants virtuels. Ce n’est qu’une question de temps avant de voir de plus en plus de sites et applications web incorporer cette option supplémentaire qui s’avère très utile en usage nomade (en voiture, en marchant…). Il faut prendre cela en compte dans la création d’interface. Le webdesigner devra penser cette fonctionnalité et la rendre graphiquement belle, compréhensible et utilisable.
10 # Expériences de couleurs
Les avancées du code nous permettent désormais plus de fantaisies. L’expérimentation est de mise en jouant sur de subtils mélanges de couleurs et de nuances. On peut y voir un coté psychédélique parfois. Ces expérimentations vont de pair avec animation ou interaction. Cette tendance prend parfois la forme d’une chromothérapie dans certain webdesign ! La couleur n’est plus figée, elle prend vie de manière organique dans le site. Elle devient un élément fort et central de la composition Web.
 11 # Bonus : le masque
11 # Bonus : le masque
Les masques font désormais partis de notre quotidien à cause de la pandémie Covid-19. Ils sont partout et se retrouvent même dans les illustrations et photos qui composent les sites internet. Une tendance à ajouter aux 10 tendances webdesign 2021,… malheureusement par la force des choses…
C’est utile pour rappeler à tous les gestes barrière et prendre soin de nous.
Pour conclure…
Je pense que la 3D est définitivement la tendance forte en 2021, car elle se retrouve dans toutes les branches du design, et la nouveauté est qu’elle commence à être utilisée dans l’interface utilisateur, qui jusqu’à présent était dominée par le flatdesign. L’adoption de plus en plus fréquente de la 3D dans le travail du webdesigner est rendue accessible grâce à de nouveaux logiciels, simples d’utilisation et parfois gratuits.
J’espère que ces 10 tendances webdesign 2021 vous inspireront dans votre travail de conception web. Pour aller plus loin, je vous invite à lire nos articles sur les tendances webdesign des années précédentes. Vous verrez que certaines tendances sont toujours au goût du jour :
- 5 tendances en Webdesign pour 2017
- 10 Tendances webdesign pour 2018
- 10 tendances webdesign 2019
- 10 tendances webdesign 2020