Le 10 tendances webdesign 2020
Fin d’année oblige on se projette déjà. 2020 est déjà présent dans les esprits, on se prépare, on se questionne sur les tendances à venir concernant la conception de site internet et interfaces web. Voici un top 10 des tendances qui vont se développer et s’imposer dans le métier de webdesigner.
Découvrez nos 10 tendances webdesign 2020 :
1 # Dark mode
Les conceptions Web en mode sombre ont non seulement l’air ultra modernes, mais elles sont agréables pour les yeux et font ressortir les couleurs et les éléments de conception. En plus d’offrir un webdesign élégant, le mode sombre permet entre autre de reposer les yeux, comme c’est le cas sur certaines interfaces logicielles comme la suite Adobe par exemple. C’est aussi un moyen d’utiliser moins d’énergie, d’économiser votre batterie puisqu’on consomme moins de lumière (bien pratique sur mobile ou portable donc).
Une tendance en webdesign qui s’inspire de nos interfaces d’ordinateur et de nos logiciels. Le dark mode c’est aussi la faculté de pouvoir passer d’une version du Webdesign claire à une version sombre à sa guise en cliquant sur un bouton. On laisse le choix à l’internaute.
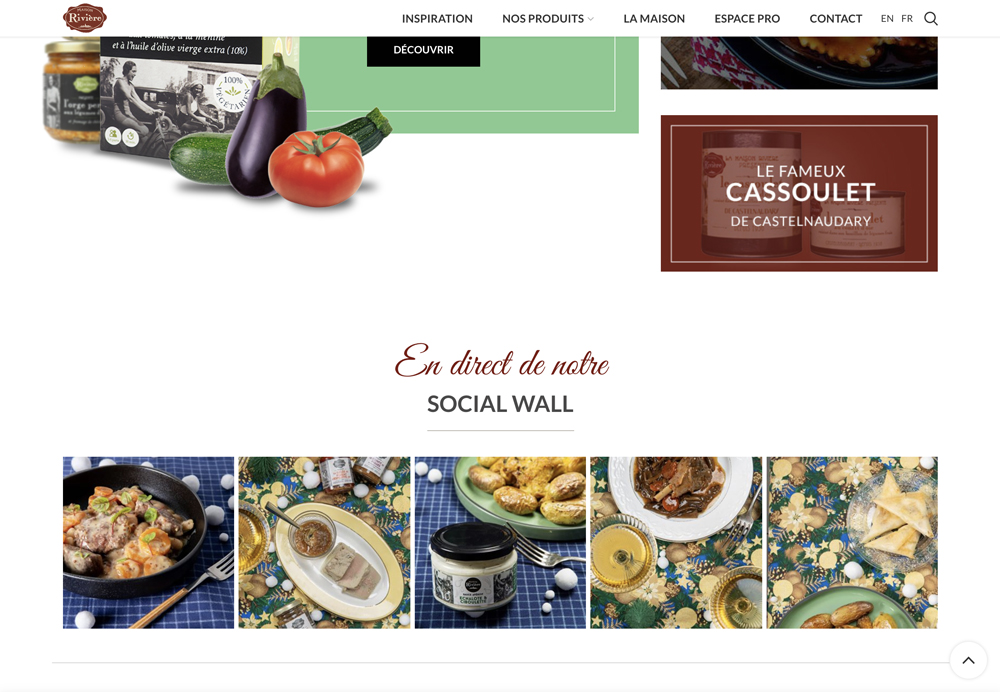
2 # Les socialwall
Le socialwall est une tendance qui a la cote ! Il permet simplement d’aspirer le flux de votre réseau social en temps réel pour le diffuser sur votre site internet sous forme visuelle et compacte. Tous les réseaux sociaux peuvent être utilisés en socialwall selon vos besoins : twitter, facebook, instagram, Youtube… Il offre donc l’interaction entre site web et réseau social. Le socialwall est un outil indispensable afin d’engager sa communauté et montrer que vous êtes présents et actifs sur les réseaux. Il y a le socialwall qui propose simplement la diffusion de vos contenus (par exemple vos posts instagram) et il y a celui qui va récupérer les hashtags (voir notre article “Qu’est ce qu’un hashtag ?”) ou les citations faites en votre nom. Il faudra sur ce dernier cas ne pas oublier de modérer afin de maitriser les informations faites sur vous.
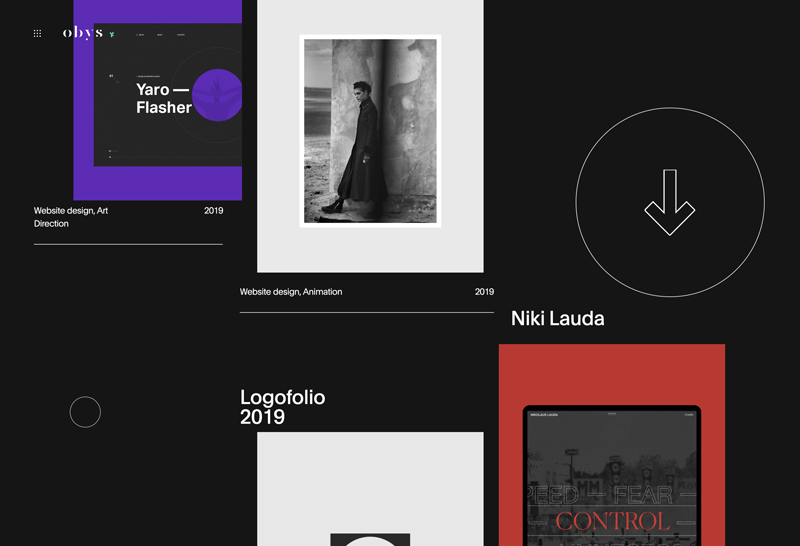
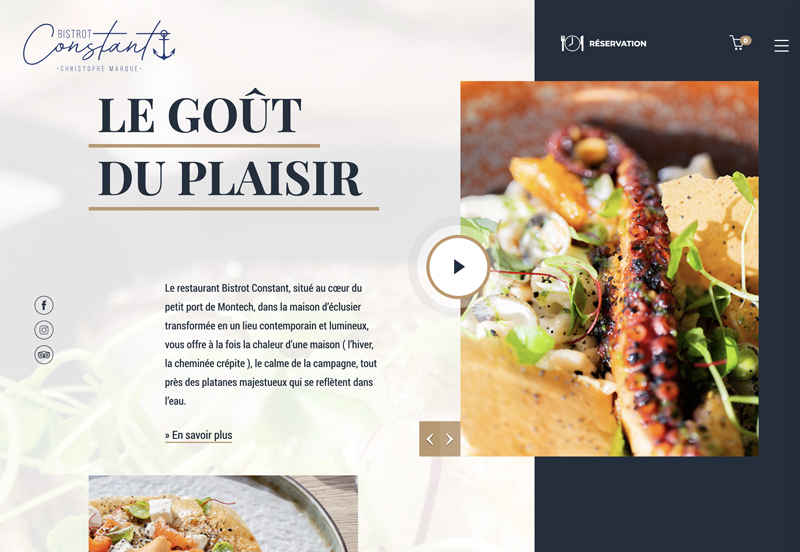
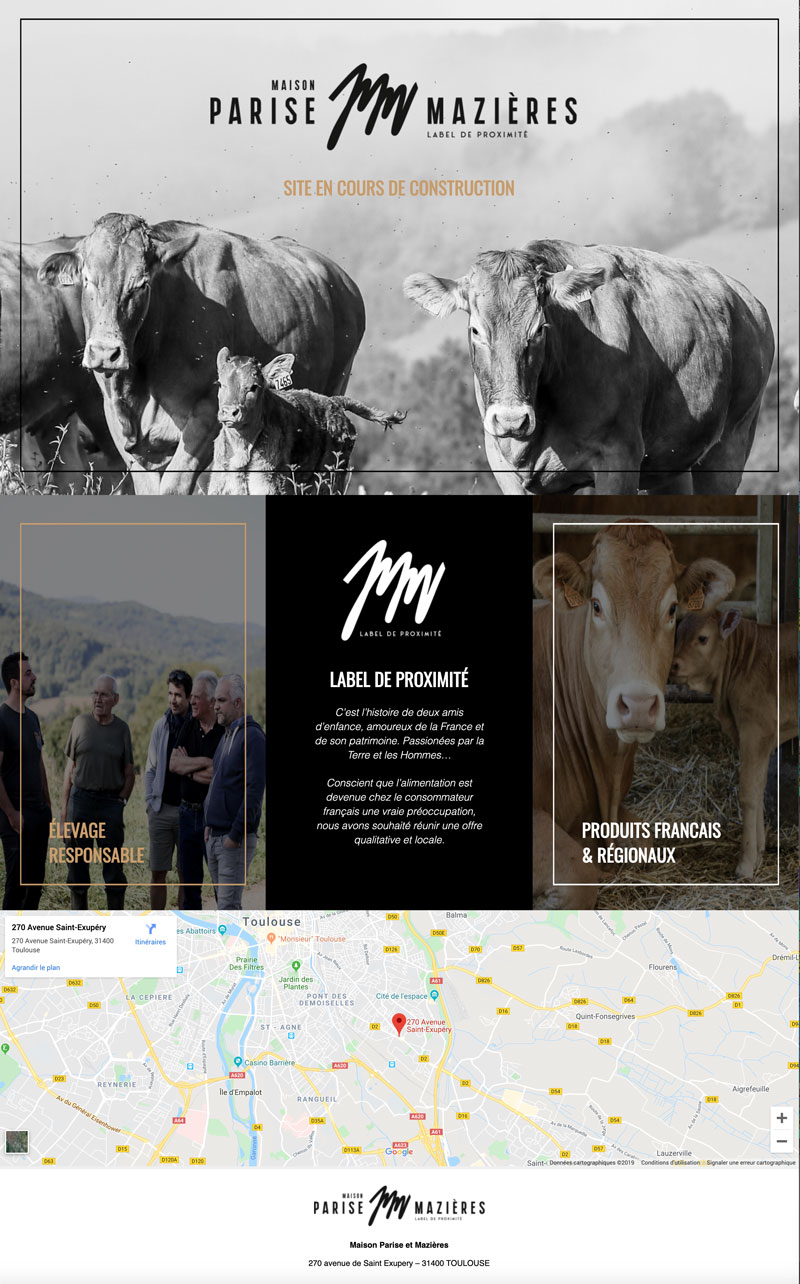
3 # Homepage focus design
De quoi s’agit-il ? Et bien d’une tendance concernant la composition graphique de votre page d’accueil. Son webdesign doit comporter un élément principal qui correspond à votre activité. Cet élément est central dans la composition. Il doit attirer l’oeil en un instant. Cette image doit également créer un équilibre avec les autres éléments constituant votre interface d’accueil (menu, icônes des réseaux sociaux, textes…).
Ce type de composition est agréable au regard car elle est simple et équilibrée. On est “focus” sur l’essentiel à savoir un élément visuel (photo, titre ou composition…) qui parle et nous indique clairement où nous sommes.

4 # Conception simple
Cette tendance flirte avec le design minimaliste. L’idée est d’épurer un maximum afin de proposer un site internet simple visuellement et facile à utiliser en terme d’ergonomie. Le but est de gagner en efficacité. Les images sont mises en valeur dans ce type de conception, les textes réduits et les interactions peu nombreuses.
Tout ceci est pensé et réfléchi en amont de la conception du site. En effet selon l’objectif du site on va vous proposer certes une conception simple mais elle doit évidemment remplir sa fonction : vous faire acheter, prendre contact,… On ne vous propose pas divers choix mais plutôt un cheminement établi pour vous guider. La conception simple est faite pour faire gagner du temps à l’internaute et lui permettre de prendre des décisions rapides. Et plus c’est simple et efficace, plus il restera longtemps sur votre site.
5 # Les emoticones
🙂 🙂 🙂 🙂 🙂
On retrouve comme tendance webdesign en 2020 de plus en plus d’emoticones au coeur des sites internets. Que font-ils là ? Ce n’est pourtant pas leur place. Ces petits visuels et autres smileys sont utilisés habituellement afin d’exprimer une idée ou un sentiment rapidement sur nos réseaux sociaux et nos smartphones. Et bien pourquoi ne pas en faire de même sur votre site ?
Ces émoticones sont des vecteurs d’émotions. Ils permettent d’humaniser votre discours à l’aide d’un design émotionnel. De plus c’est un language universel, pas besoin de traduction. Une bonne idée pour améliorer votre image et la rendre plus sympathique. Vous n’êtes pas d’accord ? 😉
![]()
![]()
6 # Menus animés
Cette tendance est le prolongement de tendances web 2019 L’évolution du code nous permet de réaliser des animations et autres micro interactions plus complexes tout en restant légères en terme de chargement. Ainsi ces animations seront de plus en plus présentes partout sur les sites. Les menus et autres interfaces de navigations vont pouvoir en bénéficier pour offrir une expérience plus riche et interactive. Finit les menus mornes et immobiles. On ajoute de la vie avec cette tendance webdesign 2020.
https://www.couleecreative.com/
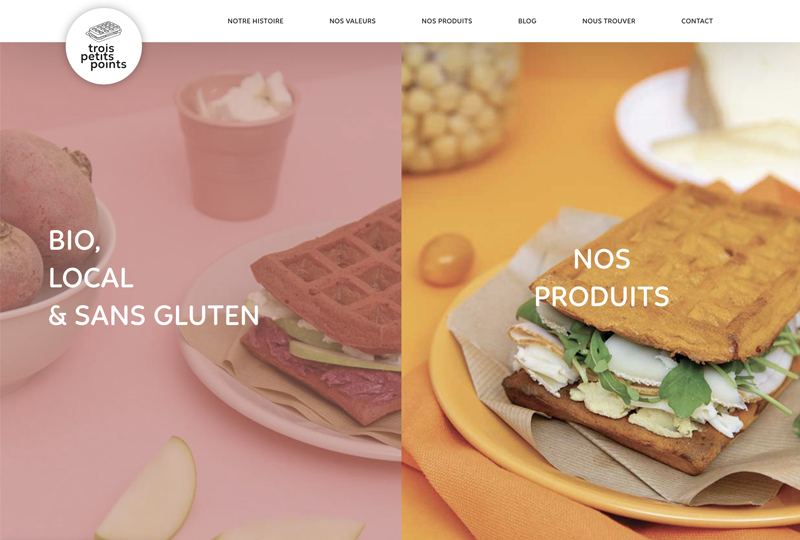
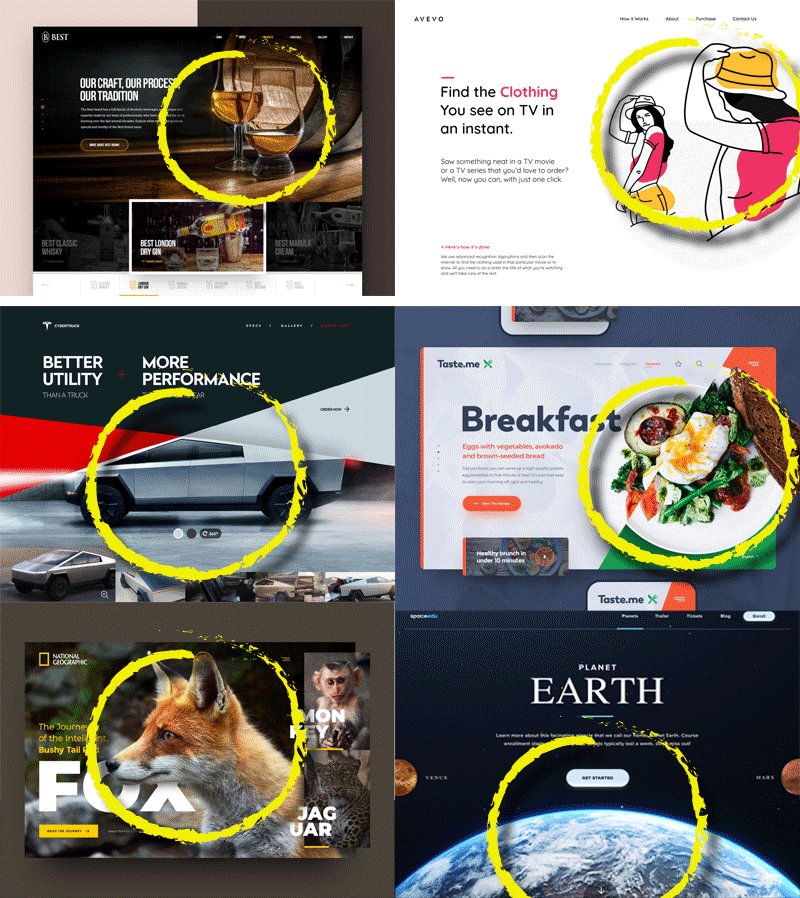
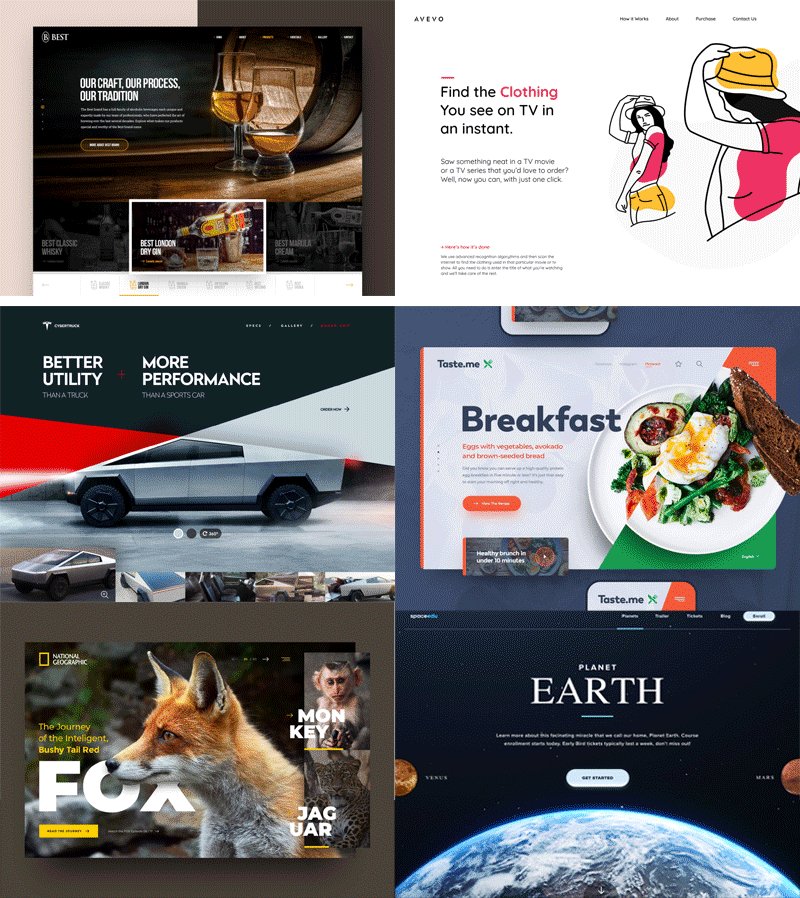
7 # Grille parfaite
La tendance webdesign en grille déstructurée est toujours d’actualité et donne une ton sophistiqué à votre mise en page comme un magazine de mode. La grille parfaite c’est un peu l’opposé de cette méthode de webdesign. Ici tout est parfaitement qualibré. L’équilibre entre blocs de même tailles offre un aspect ordonné et organisé. La grille parfaite est de plus facile à transposer en format responsive sur mobile. Les blocs homogènes n’ont plus qu’à se glisser les uns sous les autres en le gardant. La grille parfaite est visuellement plus compréhensive pour l’organisation des informations. Elle simplifie la lecture de votre site internet.
8 # Un pointer habillé
Et si on s’amusait plus en 2020 ? En habillant le pointer de la souris par exemple pour rendre la navigation plus fun et insolite. C’est le cas dans de nombreux sites web qui changent la forme du pointer. Le pointer offre toujours sa fonction première à savoir la navigation mais il apporte plus d’interactions visuelles. A son passage des éléments apparaissent ou s’ouvrent, etc. C’est sur qu’avec cette tendance, vous marquerez les esprits de vos internautes !
https://hands.agency/en/
9 # Interaction de fond
Grâce au code, l’animation est omniprésente que ce soit dans les interactions ou bien les menus de navigation, tout y passe. Et c’est aussi le cas pour le fond du site. Il devient lui aussi l’objet de variantes de couleurs ou d’animation basé sur des algorithmes. Cette tendance en webdesign joue sur l’ambiance générale en faisant vivre le fond du site autrefois statique.
https://2019.teamgeek.io/
akaru.fr https://hands.agency/en/
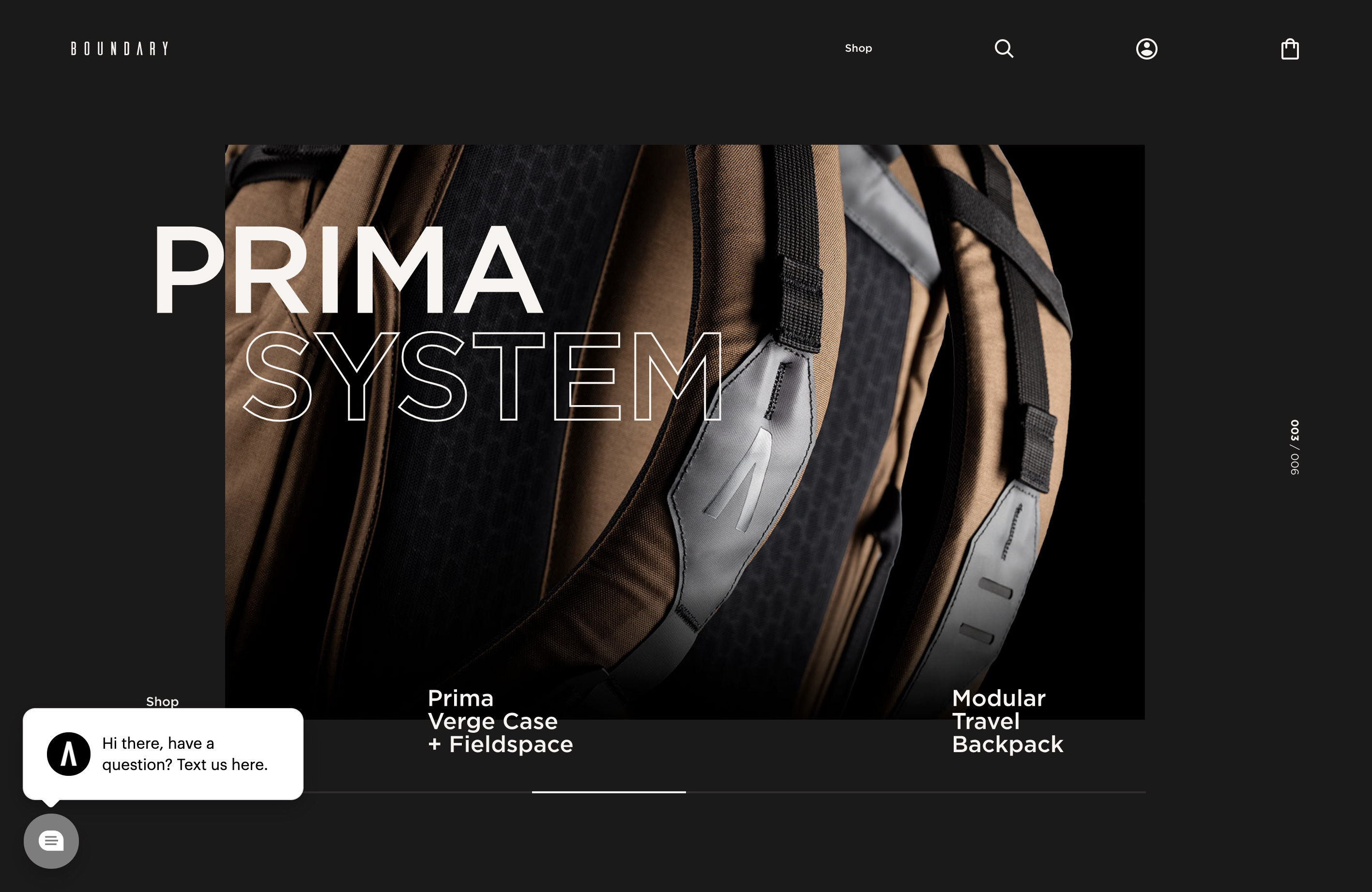
10 # Typographie à contour
Cette tendance webdesign 2020 est uniquement basée sur l’utilisation de typographie. Ces polices de caractères sont creusées laissant leur intérieur vide. On garde seulement la silhouette de la police. Plus légère elle parait élégante et raffinée. Cette tendance fonctionne à merveille avec le dark mode : une typo blanche sur fond sombre assure un beau contraste.

J’espere que ces 10 tendances webdesign 2020 vous inspirerons. Pour aller plus loin, découvrez nos articles sur les tendances passées :