Si aujourd’hui nous sommes habitués à naviguer sur des sites de plus en plus lourds de par des débits de plus en plus élevés et des composants de plus en plus puissants, il est tout de même intéressant de se poser la question de l’empreinte carbone du numérique, et donc des data center et sites internet notamment.
Et que vient faire le Mobile First là dedans ?
L’empreinte carbone du numérique
Déjà j’espère ne rien vous apprendre en disant que le numérique a aussi sa part de responsabilité dans l’empreinte carbone, elle est peut être plus faible que d’autres filières mais ce n’est pas une raison pour l’oublier car “Ohh ça vaaaa par rapport aux voitures et aux avions c’est rien !”. Le but n’est évidemment pas de comparer ceci à cela ou culpabiliser quiconque, seulement de prendre conscience que le numérique n’a pas une empreinte carbone neutre.
Les data center
Pour commencer, parlons des data center (centre de données), si vous ne savez pas ce que c’est, dites vous que c’est là où “internet” est stocké. Il faut bien des grosses machines pour stocker vos photos, votre site internet, vos conversations sur un réseau social etc. Et bien ce sont les Data centers qui stockent tout cela.
Mais quel impact cela peut il avoir me direz vous ? Et bien Les data centers sont à l’origine de 2% des émissions de gaz à effet de serre (valeur basse, cela dépend des études …) ce qui correspond à peu près au taux d’émission de Gaz à effet de serre du transport aérien… Pas si anodin que ça !
Comment l’expliquer ? Et bien une consommation électrique permanente et très importante dont la production est polluante. De même pour refroidir les serveurs, des quantités astronomiques d’eau sont nécessaires. Et pour finir les serveurs ont généralement un équipement bien plus puissant que le besoin réel.
Les sites internet
A notre échelle, au site web personnel donc, nous sommes également responsables d’une infime portion d’émission de CO2. En effet à chaque page consultée, un site génère en moyenne 0.8 grammes de CO2 (attention, encore une fois selon les études et ce qui est mesuré, les valeurs peuvent être totalement différentes, j’affiche donc la valeur basse par précaution).

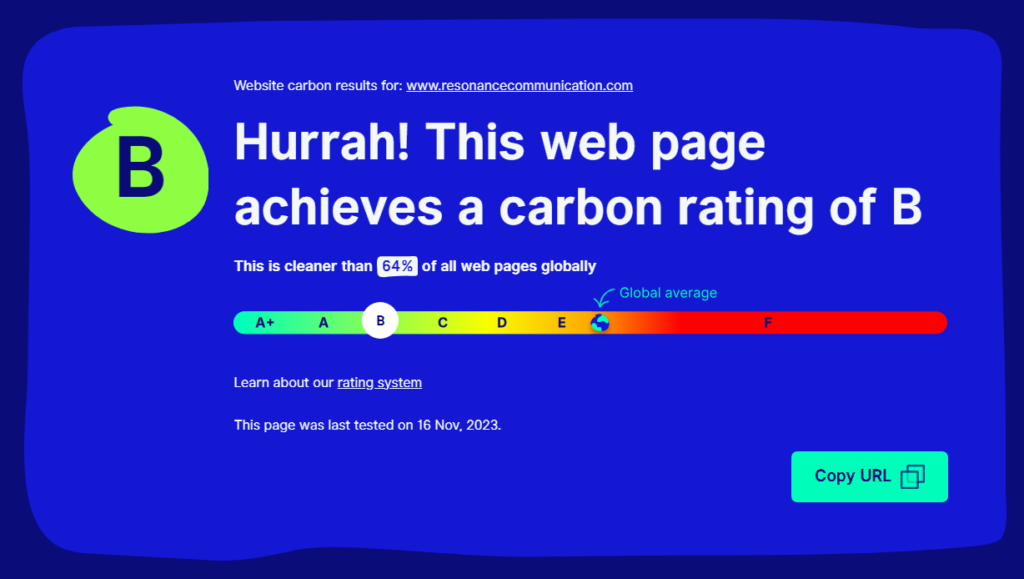
Si vous souhaitez tester des sites rendez vous sur : https://www.websitecarbon.com/ cela vous donnera une indication sur le carbone émit par une page web.
Les technologies
Même si là il est difficile de quantifier quoique ce soit, il est tout de même facile d’affirmer que les technologies employées vont elle aussi avoir un impact. En effet si vous souhaitez des animations 3D sur votre site cela va nécessiter des librairies spécifiques lourdes à charger d’une part, et une utilisation relativement gourmande des ressources de l’utilisateur final (sans compter les images ou vidéos associées par exemple).
Tout ceci sont des ressources à “télécharger”, et à faire fonctionner, ce qui induit une consommation d’énergie à plusieurs niveaux (stockage / transfert / affichage). Sachant qu’aujourd’hui on a tendance à charger des librairies énormes et entière par facilité d’utilisation et de conception quand on pourrait faire sans, il ne semble pas erroné de penser que ces technologies ont une empreinte non négligeable et alourdissent le poids d’une page.
Les images
Au même titre que les technologies les images ont également un impact écologique de par leur poids souvent plus lourd que nécessaire. En effet on voit très souvent des sites avec une image d’1 MO minimum alors que cette dernière est affichée en petit et n’est pas cliquable.
Comme les technologies, ce sont des ressources énergétiques utilisées pour le stockage et le transfert qui ne sont pas optimisées et alourdissent la note en Co2 d’un site internet.
Pourquoi le mobile first permet d’être plus écologique ?
Maintenant que vous avez vu qu’un site internet peut avoir une empreinte carbone plus importante en fonction des éléments qui le composent, essayons de voir pourquoi le mobile first s’avère être une méthode de travail plus écologique.
Simplification du design
Quand on parle de design, il est courant de voir des maquettes pour version bureau qui en mettent plein la vue. Mais évidemment une maquette qui en met plein la vue est rarement une maquette éco-friendly car elle fait intervenir plusieurs éléments qui seront plus ou moins lourds à charger.
A contrario un design pensé mobile first sera généralement plus léger car le mobile implique généralement une simplification du design, l’espace disponible étant plus restreint, et la connexion étant plus ou moins bonne selon la couverture réseau de chacun. On peut même dire que la finalité n’est pas la même qu’une version PC classique puisque la version mobile a pour but de délivrer le plus simplement et rapidement l’information auprès du visiteur sans s’embarrasser des artifices autour qui viendront perturber la navigation.
Donc pour une conception éco friendly, pensez mobile first !
Poids des images
Un peu à l’image du design, les photos en mobile doivent être optimisées au maximum, ça n’a aucun sens d’afficher une image full HD ou en 4K puisque la résolution max sur un mobile est plus faible qu’une version bureau avec un écran classique.
Pour cela, il va falloir penser au poids des images et donc il y aura un travail en amont à faire à savoir :
- Où va être affichée cette image ?
- Sera elle cliquable ?
- L’image est elle un élément principal ou secondaire ? (réduire fortement la qualité sur une photo de fond en tramé par exemple)
L’objectif est donc de réduire au maximum le poids des images pour réduire le temps de chargement d’un site et en conséquence l’énergie consommée pour son affichage, tout comme son stockage.
Minimisation des flux de données
Minimiser les flux sur un site passe par de nombreuses petites choses. Comme dit plus haut il y a les images certes mais d’autres éléments peuvent alourdir rapidement votre site comme les scripts. Nous en parlions dans un article sur le fait de se passer du javascript par exemple, mais aujourd’hui le javascript est une solution de facilité pour la majorité des sites, au détriment bien souvent des performances. On charge une librairie complète qui vient alourdir un site, quand bien souvent une animation en CSS pourrait faire la même chose.
Penser Mobile first réduira en conséquence le nombre d’animations ou effet Waouw d’un site internet, et peut être permettra de les rendre plus impactante par la même occasion.
Penser à l’impact écologique, l’affaire de tous
Même si l’impact écologique du numérique n’est pas le plus important, rien ne nous empêche de mettre en place des petites habitudes écologiques ou penser différemment certains projets :
- Le Designer peut penser mobile first, en limitant les éléments qui viendront alourdir un site, donc moins d’images ou d’éléments graphiques, ou alors trouver une solution pour que ces derniers soient légers.
- Le développeur peut également limiter les technologies utilisées afin de n’utiliser que l’essentiel et ne pas alourdir un site internet.
D’une manière générale on peut également parler de la relation client pendant un projet, les emails ont un impact carbone par exemple, une audio conférence peut très souvent substituer une visioconférence également.
Et puis je finirai par faire un lien entre Ecologie / Mobile First / SEO / UX, car en effet Google aujourd’hui crawl les sites avec son robot en version Mobile, ce qui veut dire qu’une version mobile efficace doit être réfléchie en amont afin d’espérer se classer dans les premiers résultats de recherche Google.
Et pour le côté UX, il ne faut pas oublier que plus de la moitié du trafic sur les sites aujourd’hui se fait depuis un mobile, et qu’il est impératif de proposer une version adaptée à ces usages !




