Que se cache-t’il derrière le terme de Logo responsive ?
Tout simplement, comme un site internet responsive on vous permet d’avoir une structure qui s’adapte selon les différents écrans, le logo responsive (ou logo adaptatif) va en faire de même. Le but est de modifier l’agencement du logo pour une lisibilité optimale par rapport au support de diffusion (digital ou print).
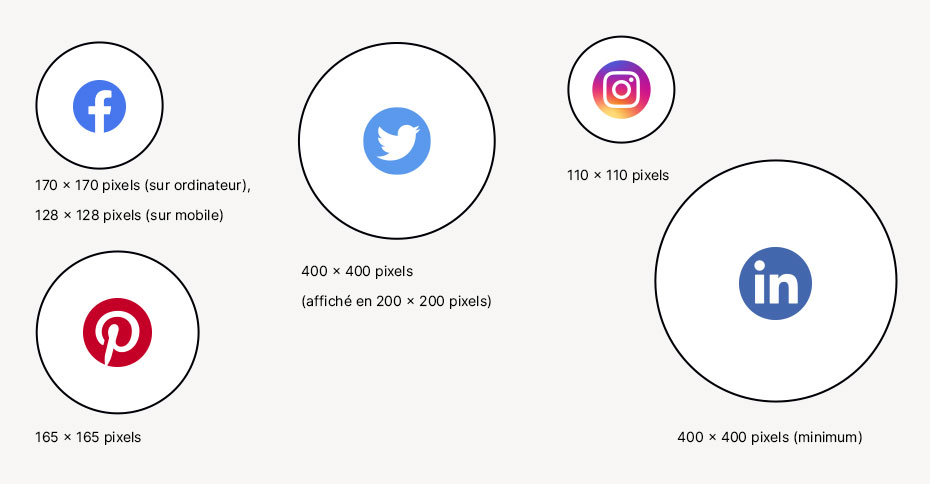
Votre logo peut avoir autant de place que nécessaire sur certain support d’impression et pas sur d’autres. Sur les réseaux sociaux votre logo est contraint à une dimension précise par l’espace imposé par la plateforme. Ainsi vous bénéficiez, la plupart du temps que d’un espace carré ou rond de quelques pixels de large.

Par exemple, cette surface change et s’affiche à 170 x 170 pixels sur un ordinateur, à 128 x 128 pixels sur un smartphone pour le réseau social Facebook.
Un logo responsive pour être identifiable partout
Il est donc important de prendre cela en considération dans la conception de votre identité de marque. Il est clair qu’aujourd’hui vous devez utiliser les réseaux sociaux dans votre communication. Votre logo doit pouvoir être identifiable selon les contraintes d’espace allouées par les plateformes. Et il y en a beaucoup !



Comment réaliser un logotype responsive ?
 L’idée est simple : anticiper l’affichage du logo sur les supports que vous souhaitez utiliser et faire des tests. Ceci doit être fait pendant la refonte ou bien la création de votre identité visuelle. Il en résultera certainement 2 à 4 versions différentes qui auront chacune leur utilisation pour tel ou tel support :
L’idée est simple : anticiper l’affichage du logo sur les supports que vous souhaitez utiliser et faire des tests. Ceci doit être fait pendant la refonte ou bien la création de votre identité visuelle. Il en résultera certainement 2 à 4 versions différentes qui auront chacune leur utilisation pour tel ou tel support :
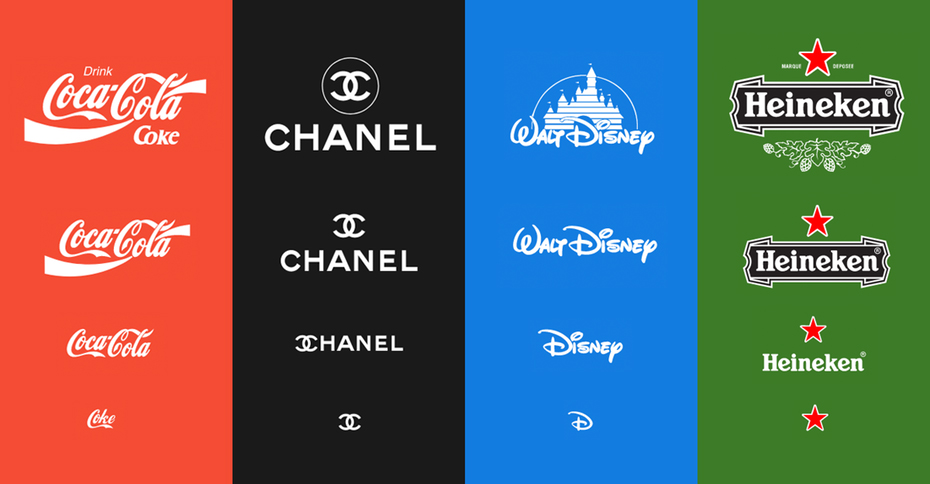
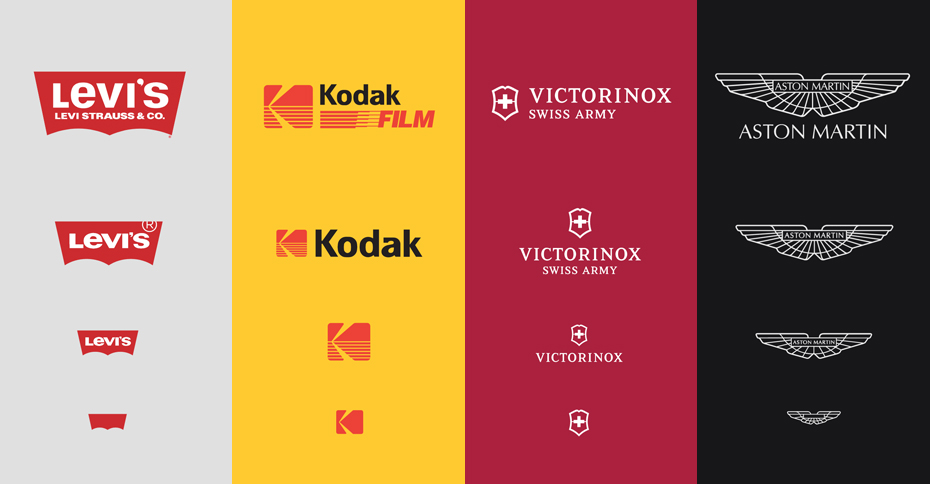
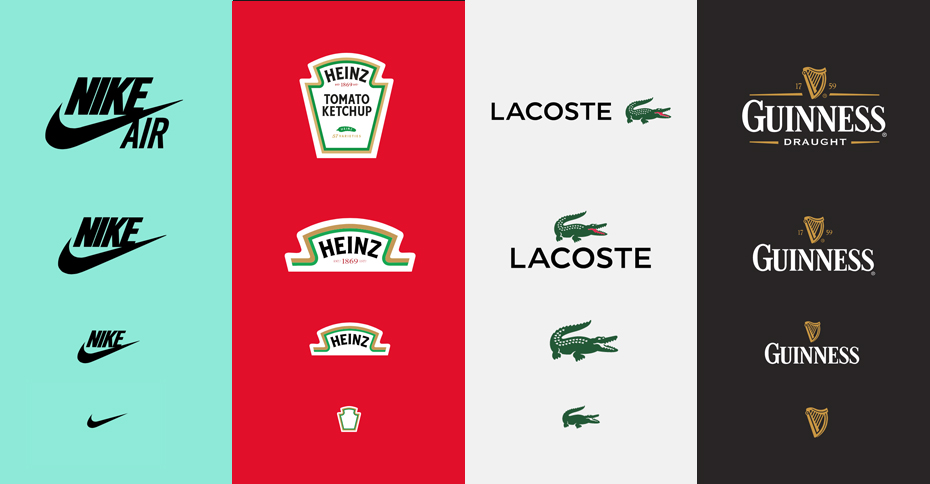
- Le logotype entier
C’est votre identité complète que vous pouvez utiliser partout où la place est assez suffisante - Le logotype réorganisé
Cette version change légèrement pour offrir une version peut être plus compacte. Par exemple le logo entier prend un espace rectangulaire, cette version sera plus carrée pour s’adapter aux web et autres applications (exemple avec Lacoste). - Le logotype version épuré
Ici on minimalise l’identité, on va à l’essentiel. On enlève par exemple le slogan pour ne garder que le strict nécessaire. - Le logotype en symbole
On ne prend q’un élément pour symboliser l’identité. Pour Nike ce sera la virgule. Ce format sera utile comme avatar ou favicon sur internet.
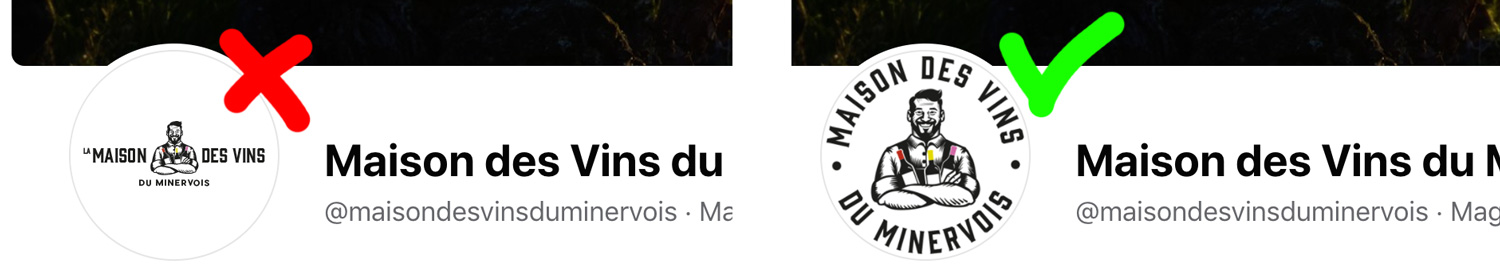
Notre exemple “La Maison de Vins du Minervois”
Sur la droite, vous avez les différentes versions de la nouvelle identité de la Maison des Vins du Minervois (boutique des vins de l’appellation AOC Minervois) pour laquelle nous travaillons.
Un logo différent est utilisé sur le site, sur Facebook et Instagram ou sur leurs impressions papiers, etc. Tout l’art d’un bon logo responsive est d’avoir des versions lisibles en gardant la cohérence de l’identité de marque.

Pour vous donner une idée précise, vous pouvez voir le résultat en animation sur ce site internet : www.responsivelogos.co.uk



