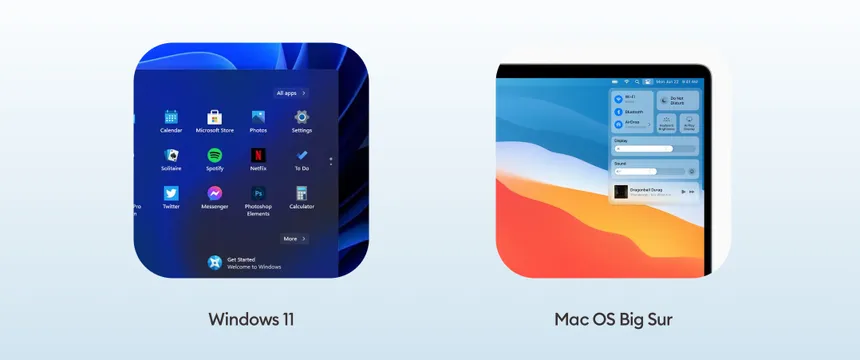
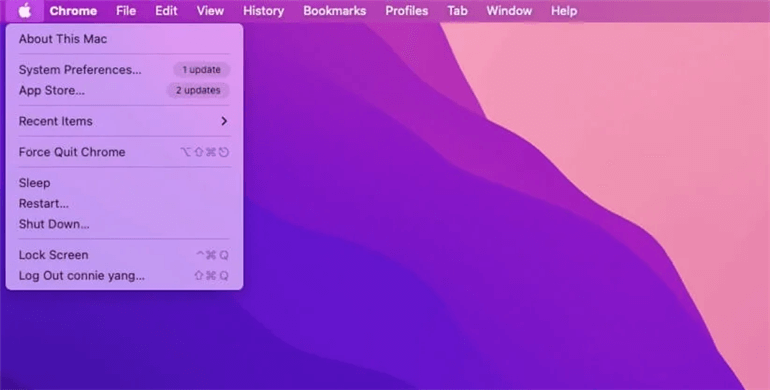
Le glassmorphisme, c’est une tendance design qui prend de l’ampleur depuis 2020, notamment dans les design systems d’Apple et Microsoft. Il se caractérise par des éléments translucides qui imitent le verre dépoli qui donnent une sensation de profondeur et une hiérarchie visuelle. Ces éléments sont souvent placés devant des dégradés ou des images complexes pour maximiser cet effet.

Les caractéristiques du glassmorphisme
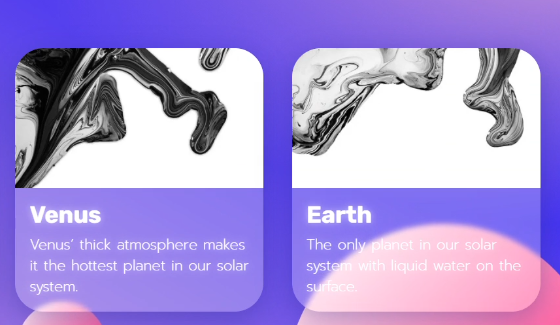
- L’opacité : Permet d’ajuster la visibilité à travers les éléments : plus un élément est opaque, moins on peut voir le contenu qui se cache derrière, il est donc plus facile de lire.
- Le flou d’arrière-plan : Permet de déformer ce qui se trouve derrière l’élément principal. Plus on applique de flou d’arrière-plan à l’élément principal, moins on distingue ce qu’il y a derrière.
- Contours et dégradés : Permet d’accentuer la profondeur de l’élément.
Les bonnes pratiques
- Le contraste : Les textes et les graphiques doivent respecter les normes de contraste pour une meilleure lisibilité (le fond pouvant avoir plusieurs couleurs, il faut vérifier que le contraste soit suffisant partout : contraste-ratio est un super outil pour vérifier les contrastes.)

- Le flou : Un flou bien prononcé aide à focaliser l’attention sur les éléments importants. Plus l’arrière plan est complexe, plus le flou devra être important.
Accessibilité et glassmorphisme
Le glassmorphisme, mal utilisé, peut poser des défis en termes d’accessibilité, notamment pour les utilisateurs atteints de déficiences visuelles. Comme dit précédemment, il faut absolument tester le contraste entre le contenu et les différentes couleurs de l’arrière plan car si ce dernier est complexe, le contraste des couleurs peut varier et rendre la lecture difficile.
Une solution est de diminuer la transparence, augmenter l’opacité et ajouter du flou.
Pour en savoir plus sur l’accessibilité vous pouvez consulter notre article : l’importance de l’accessibilité pour votre site web.

Bien utilisé, le glassmorphisme peut enrichir l’expérience utilisateur et faire la différence en ajoutant une touche moderne et élégante aux interfaces. Cependant, il est crucial de suivre les bonnes pratiques pour éviter les problèmes de lisibilité, et d’accessibilité.
Pour en savoir plus sur le glassmorphisme et ses applications, consultez l’article complet de Nielsen Norman Group. Vous pouvez également expérimenter avec des designs glassmorphiques en utilisant le générateur de glassmorphisme de Hype4.