10 tendances webdesign en 2025 à surveiller de près 👀
Quelles seront les nouvelles tendances en webdesign pour cette année 2025 ? Impossible de voir le futur, mais nous pouvons faire quelques prédictions issues de notre expérience en tant que concepteurs de sites internet. Il suffit de parcourir le web pour voir l’émergence de certaines tendances utilisées par les agences web.
Rentrons dans le vif du sujet avec 10 tendances qui nous semblent intéressantes à présenter :

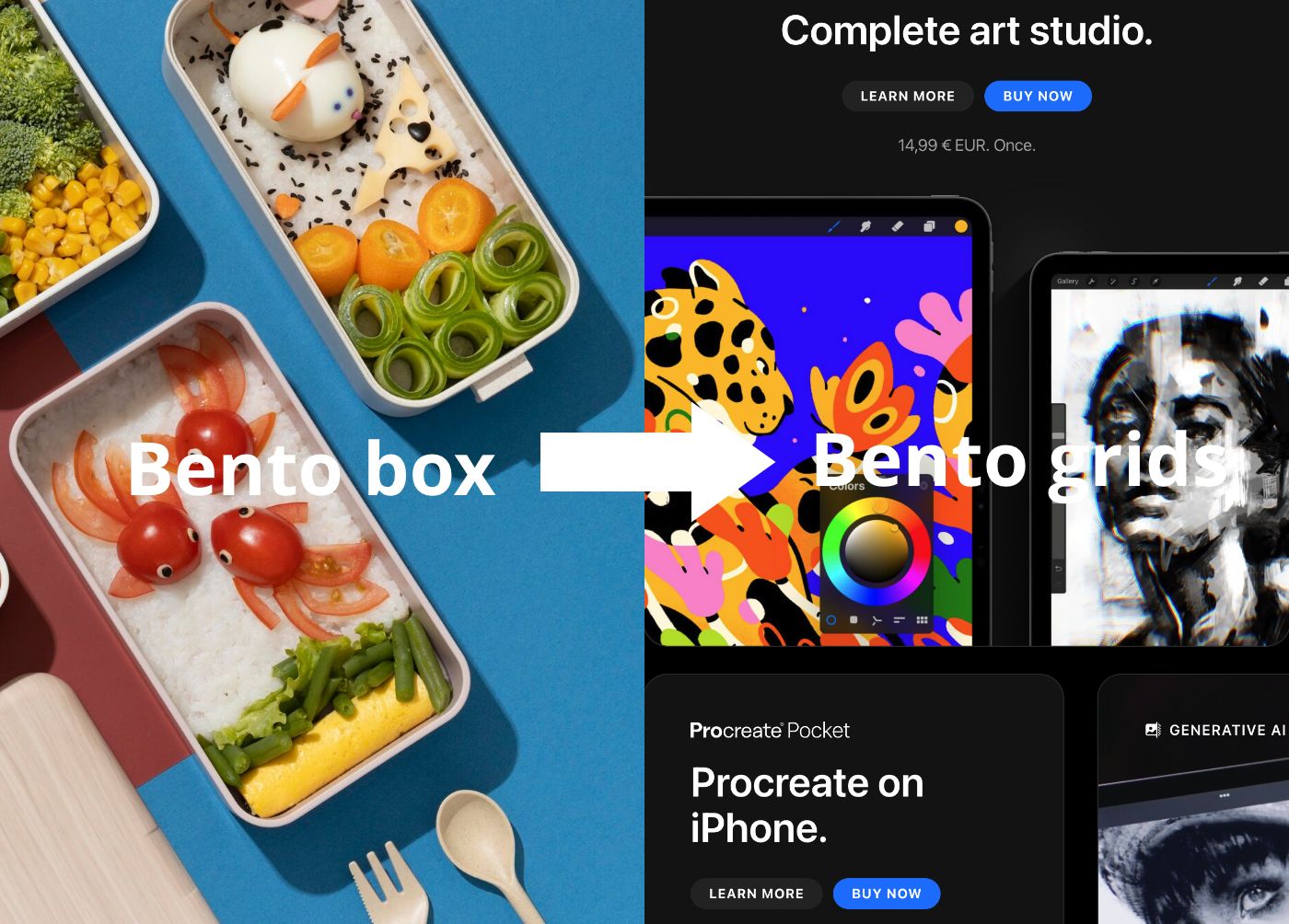
1 – Bento grids
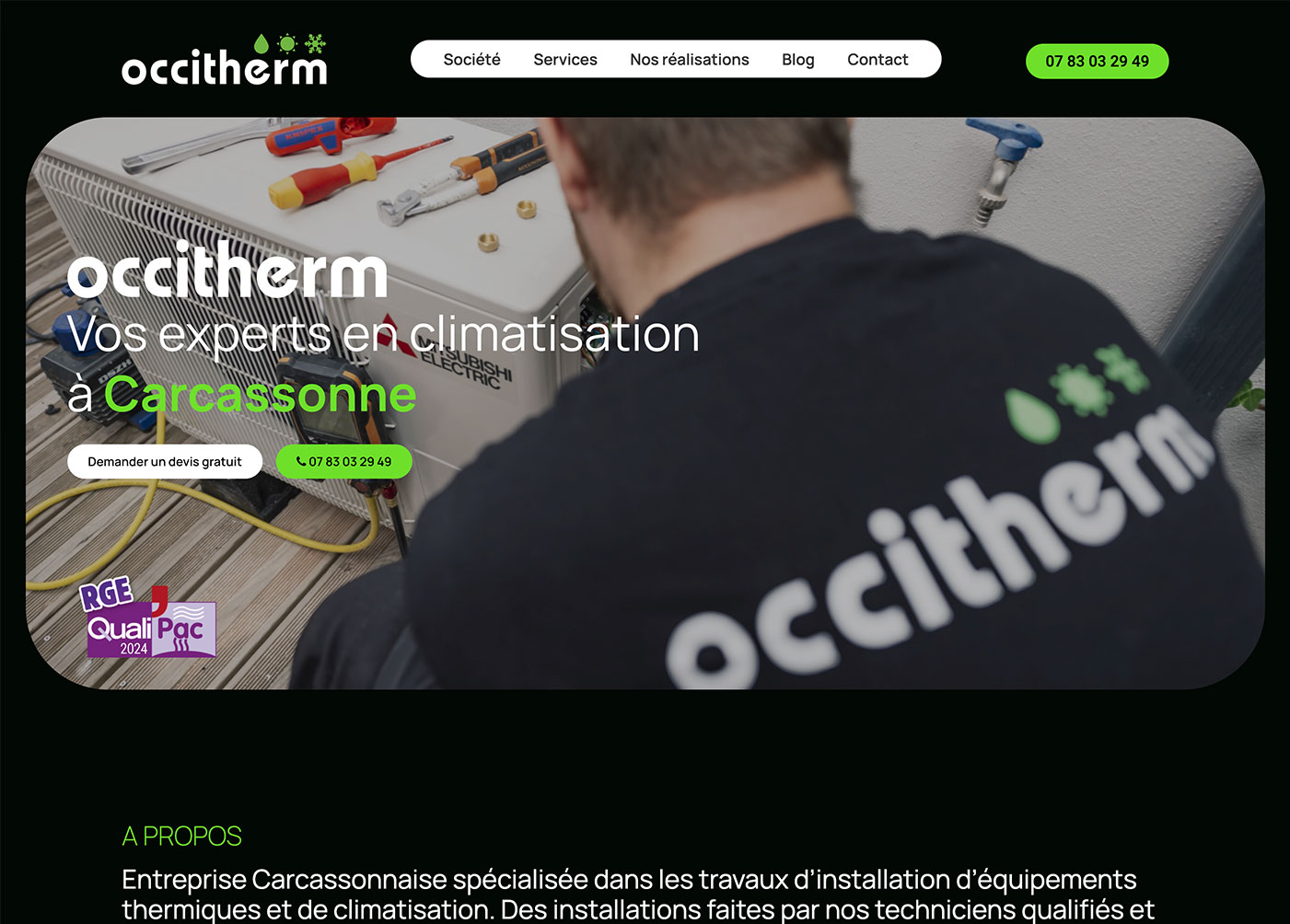
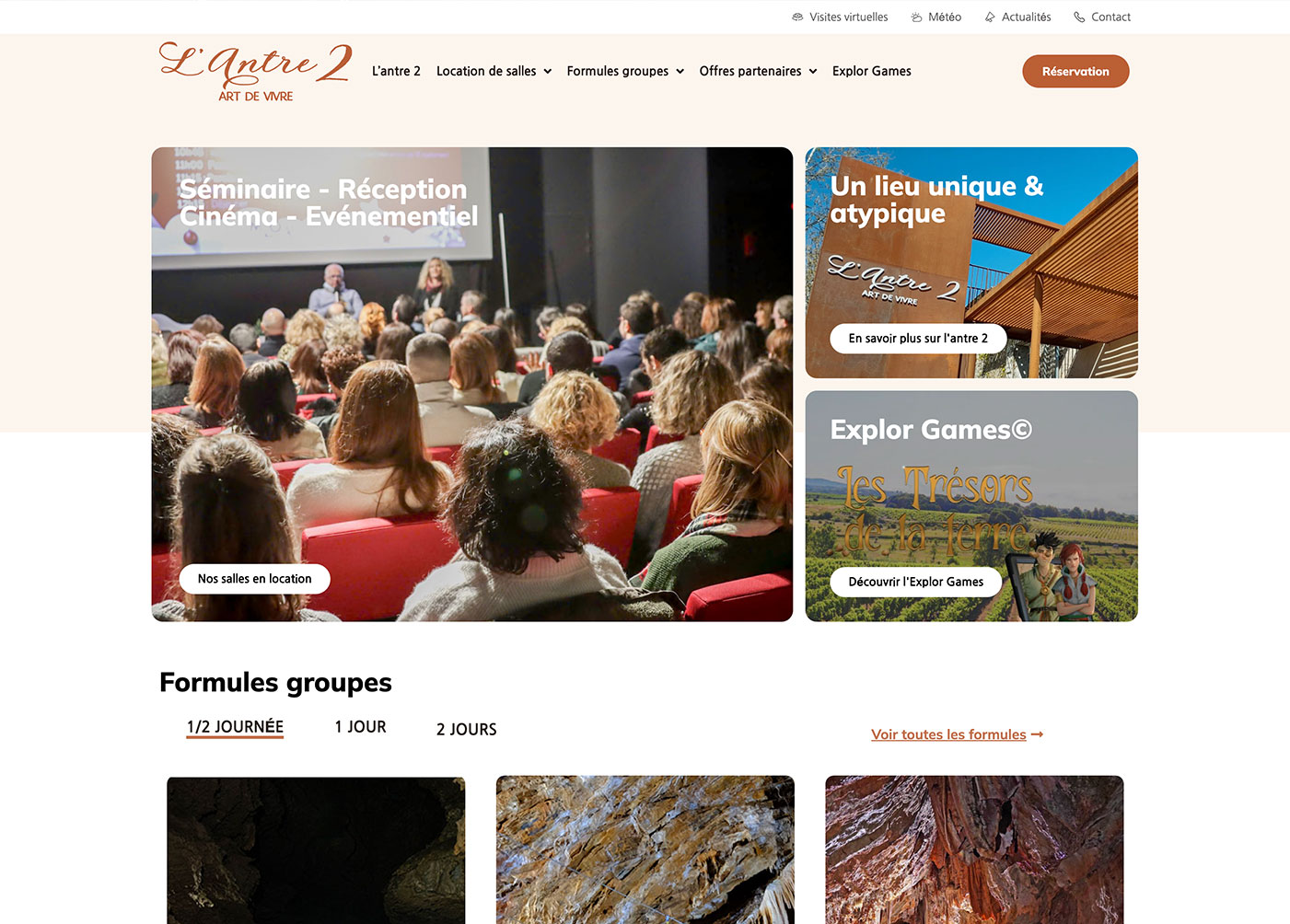
What is that ? Eh bien, le mot “Bento” est issu de la langue japonaise qui signifie “boîte à repas”. La tendance Bento grids utilise une grille composée de ces boites aux coins arrondis. La forme et la fonction de ces contenants sont reprises dans le webdesign de site. Ces blocs aident à organiser et hiérarchiser l’information de façon claire et simplifient l’interface.
De nombreux sites internet sont construits avec le bento grids, comme : www.occitherm.fr ou www.antre-2.com



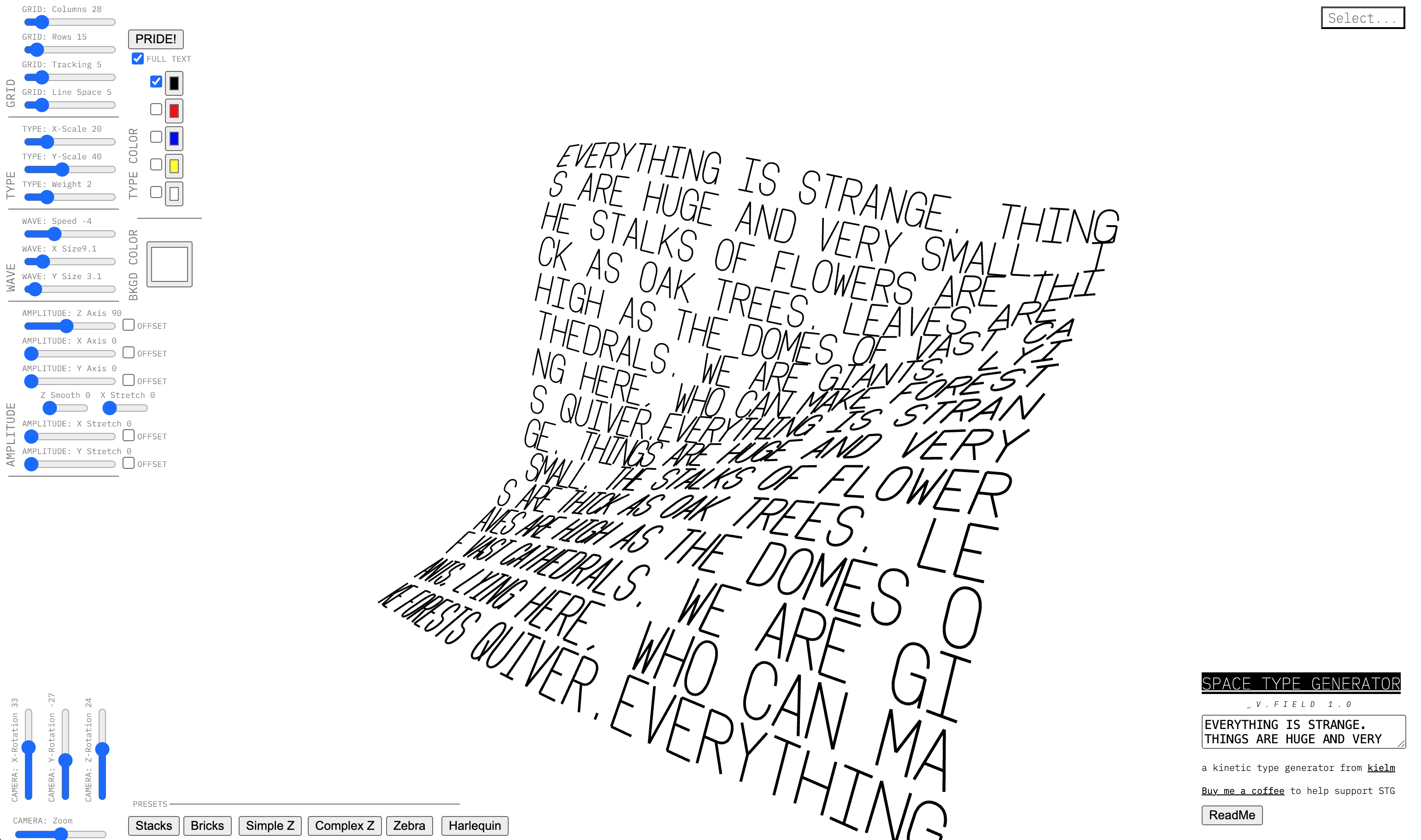
2 – Codage créatif
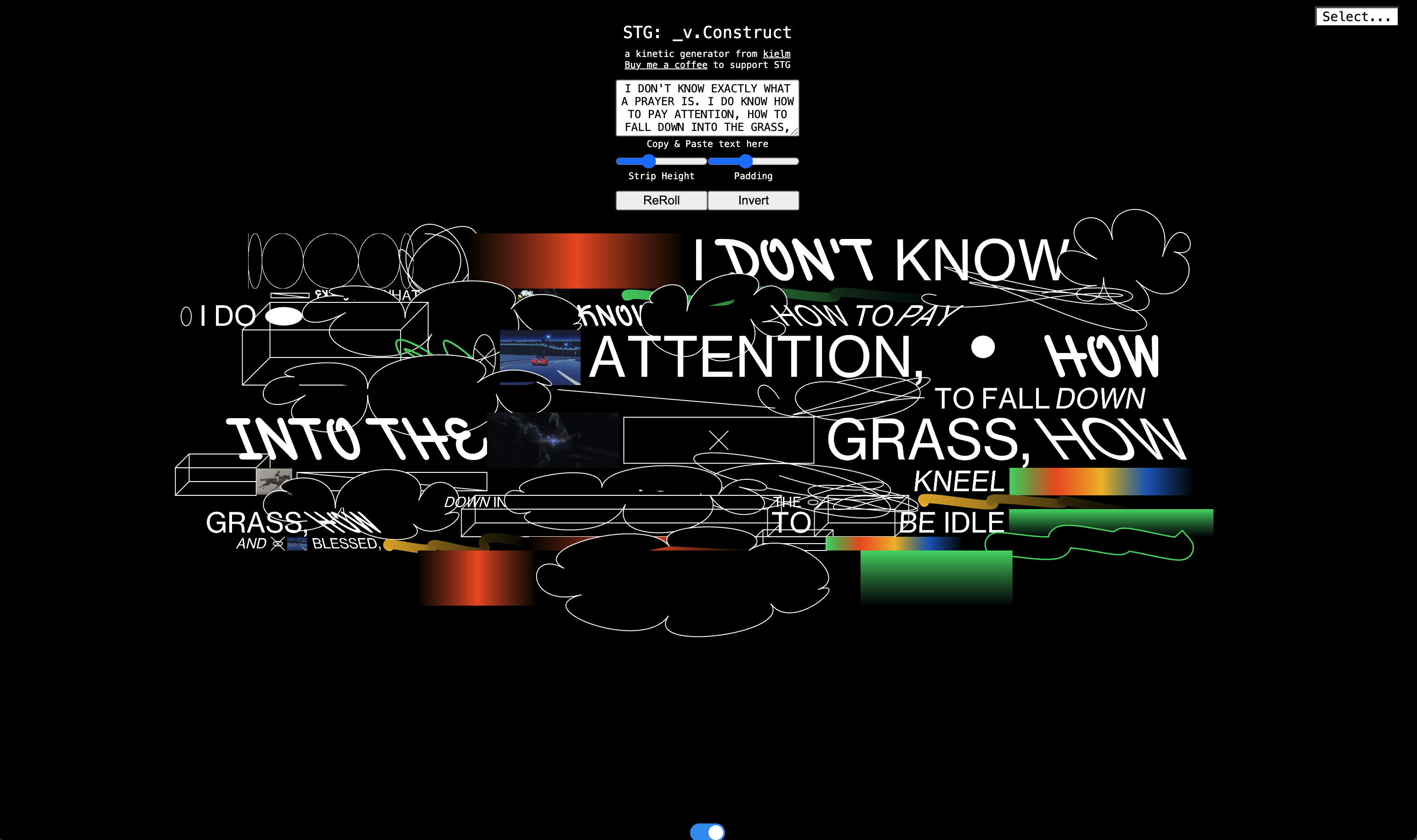
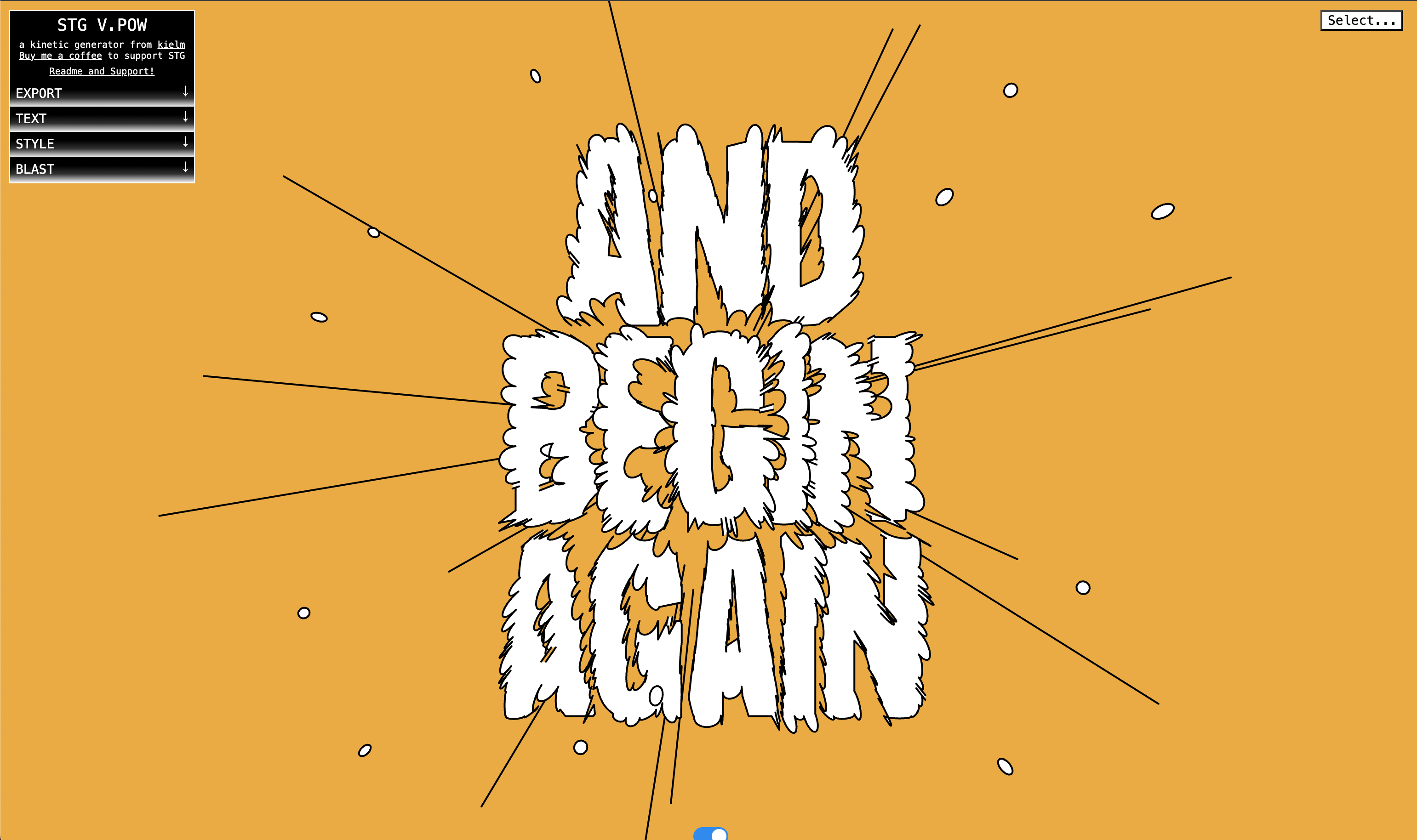
Les développeurs deviennent de véritables artistes. Le code créatif leur permet de s’exprimer en offrant des animations ou bien des interactions réalisées 100% avec du code. Les développeurs utilisent pour ce faire des librairies telles que Gsap par exemple. Le résultat est toujours agréable et surprenant pour le visiteur du site. Le code créatif démontre le savoir-faire technique de l’agence web. Cette tendance est le plus souvent utilisée pour des sites d’entreprise de la tech.
Interagir avec du code créatif sur ce site : www.spacetypegenerator.com




3 – Site 100% plein écran
Pourquoi se priver de l’espace écran à notre disposition ? De plus en plus de webdesigners utilisent dans leurs conceptions toute la largeur de l’écran à 100%. La mise en page plein écran bénéficie d’un espace maximal, contrairement au site “boxed” qui n’utilise qu’une largeur définie en pixels. Le résultat se traduit par un webdesign agréable, immersif et ergonomique. Cette tendance est efficace pour l’aspect responsive. Le site se transforme efficacement selon les écrans mobiles ou bureau grâce à l’optimisation des espaces, tout en gardant une navigation agréable .
4 – Animations SVG
On voit de plus en plus de petites animations à base de svg (définition du format SVG) agrémenter les pages des sites web. Le format SVG permet de réaliser des animations vectorielles qui possèdent plusieurs avantages. Avec ce format, les animations restent fluides, légères en poids et se chargent donc très vite. Elles apportent du dynamisme et de la vie pendant la navigation. Et au final, ces animations peuvent expliquer un concept ou une idée de façon ludique ou bien juste embellir le webdesign.
On retrouve ce type d’animation élégante sur le site de l’AOP Noir de Bigorre : www.noirdebigorre.com
5 – Utilisation de l’IA
On ne va pas se mentir, L’intelligence artificielle fait désormais partie de nos outils de conception. Que ce soit pour créer des images ou bien des vidéos, L’IA rend de grands services pour améliorer le webdesign des sites. Elle permet aussi d’apporter des solutions au manque d’éléments visuels sur certains projets web. Cela se traduit par des images ou bien des éléments en 3D générés grâce à des prompts. Nul doute que cette tendance web n’est qu’à ses débuts. Il suffit de voir les nombreux tutoriels destinés aux webdesigners pour être impressionné par les capacités qu’offre l’IA.

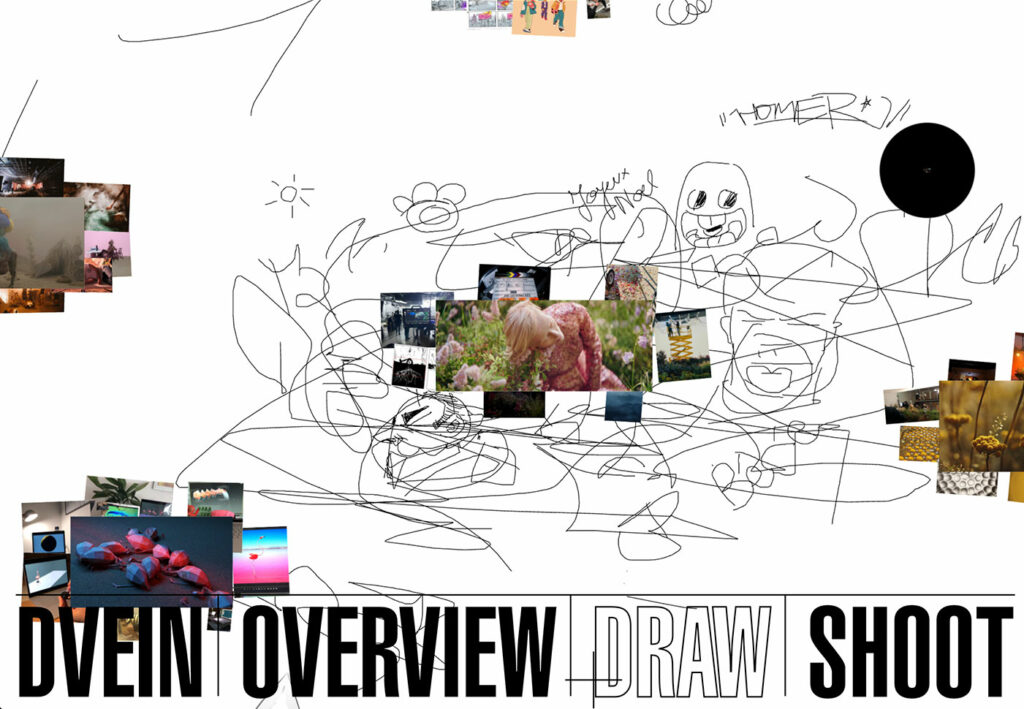
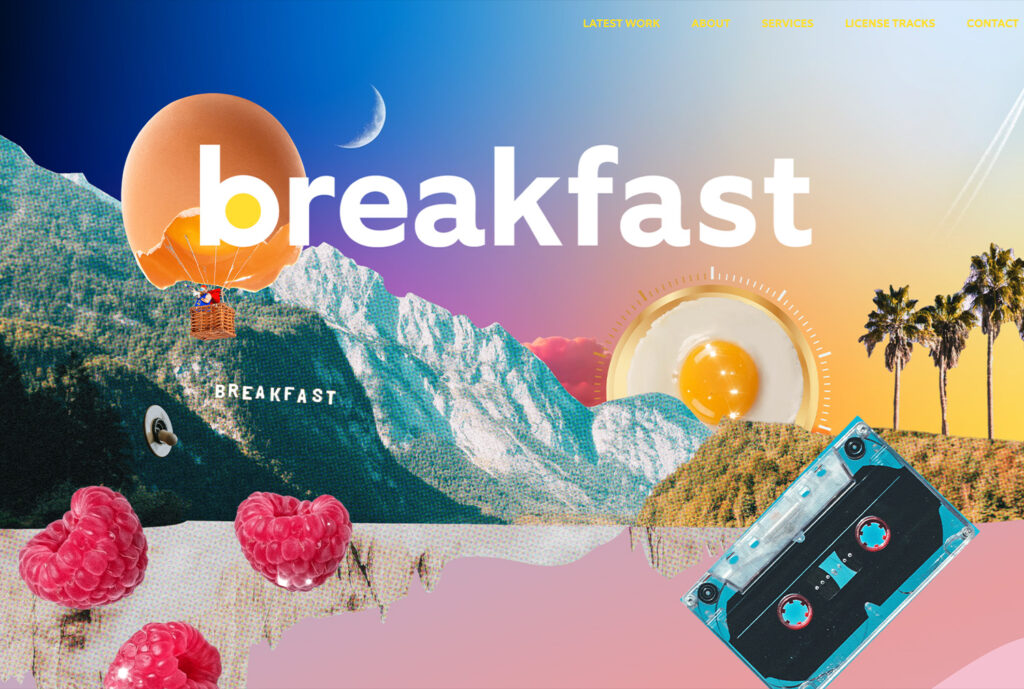
6 – Scrapbooking design
Le scrapbooking design une tendance en webdesign qui consiste à utiliser des éléments tels que des stickers, des graffitis, des images déchirées provenant de magazines, etc. pour réaliser une composition graphique originale. L’idée de ces collages est d’apporter une touche “fait main” au webdesign. À l’heure de l’utilisation de l’IA pour toute sorte de visuels plutôt synthétiques, le Scrapbooking design remet l’humain au centre du design. On humanise l’interface du site à l’aide de cette technique.
Exemple avec le site : www.wearebreakfast.com

7 – Couleurs acidulées
En ces temps troublés, remettons les couleurs en avant. C’est le retour de la tendance des couleurs acidulées dans le webdesign. Le résultat est plus dynamique, vivant et positif. Les couleurs sont vecteurs d’émotions, elles participent grandement à l’ambiance du site. C’est un vent de fraicheur pour les yeux du visiteur, comme sur le site Portail des entreprises dédié aux étudiants : www.portailentreprisestillion.fr
8 – Green design, site écoresponsable
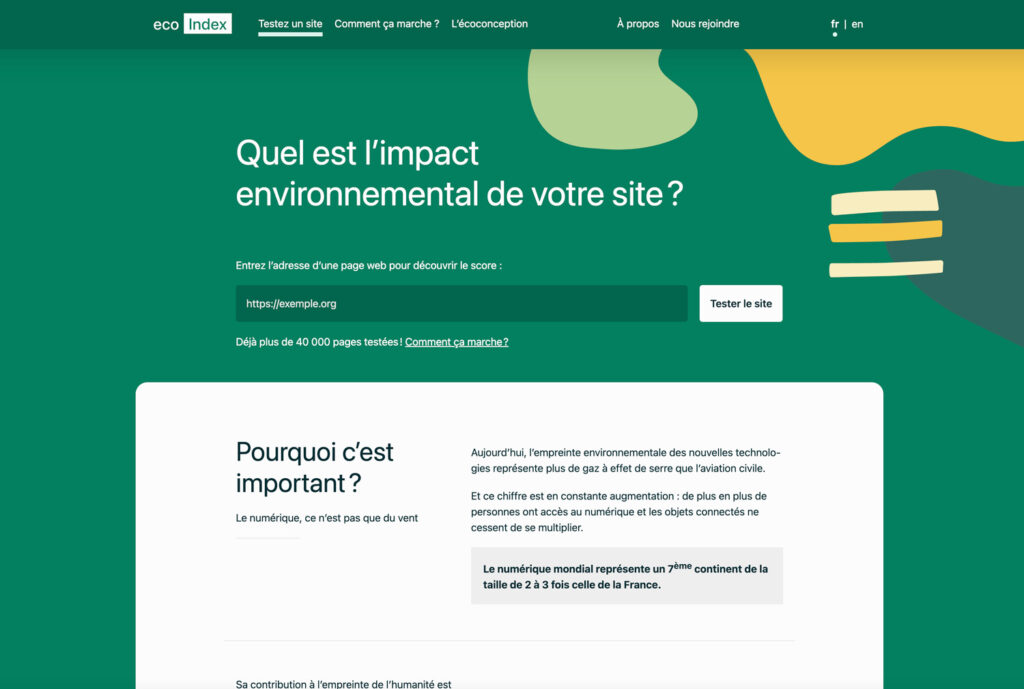
La sensibilité écologique est également présente dans la conception d’interfaces web. Le but ici est de construire un site internet avec le minimum d’impact sur l’environnement. Cela se traduit par un hébergement vert et une conception peu gourmande en ressources. Il faut alléger au maximum le poids des pages. Ce type de site offre du coup une bonne accessibilité. Le site Wikipédia est un bon exemple de site écoresponsable.
Pour savoir si votre site est écoconçu, testez-le avec cet outil : www.ecoindex.fr
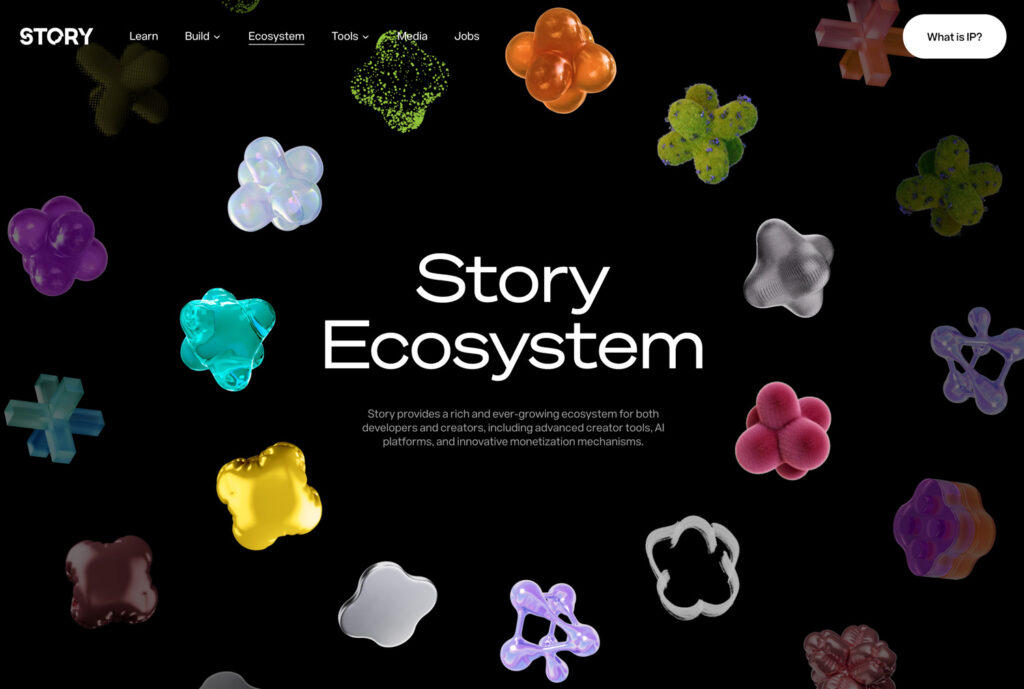
9 – Présentation produit 3D immersive
Cette tendance est fortement inspirée du célèbre site de la pomme. L’idée est de combiner animation de produit en 3D et scrolling afin d’en proposer une présentation dynamique, ludique et engageante. En déroulant vers le bas, on actionne différentes phases d’animations comme des chapitres d’un livre. Elles sont accompagnées d’informations pratiques et d’arguments commerciaux, incitant l’internaute à continuer son voyage pour en découvrir plus.
10 – Grilles non conventionnelles
On sort des clichés et conventions web établis. Ici, tout est permis avec les grilles non conventionnelles. On déstructure la mise en page web pour offrir une interface originale. Cette tendance web se marie parfaitement avec les animations pour un résultat encore plus qualitatif. Le seul point négatif réside dans le fait que l’internaute peut se perdre dans ce type de webdesign. Les standards du web ne sont pas respectés et c’est le but. La grille non conventionnelle oblige à un effort d’apprentissage de l’interface pour continuer la navigation sans soucis.
Conclusion
Si on regarde dans le rétroviseur des tendances passées en webdesign, il faut bien avouer que certaines tendances perdurent encore tout en s’améliorant. De nouvelles techniques de webdesign apparaissent avec l’utilisation de nouveaux outils pour le webdesigner.
On ne peut pas prévoir l’avenir, mais cette année 2025 risque de nous étonner encore dans ce domaine 👁️.