Un site web efficace doit être facile à utiliser mais également séduire l’internaute afin de le garder et retenir son attention. 75% des consommateurs jugent la crédibilité et la fiabilité de votre entreprise à partir du design de votre site Web.
Un site web efficace doit être facile à utiliser mais également séduire l’internaute afin de le garder et retenir son attention. 75% des consommateurs jugent la crédibilité et la fiabilité de votre entreprise à partir du design de votre site Web.
Le temps est venu de faire le point sur les tendances webdesign 2018 et se projeter dans le futur (tantan tan talala tantan tan) sur celles à venir en 2019. Voici un tour d’horizon de nouveautés qui devraient être mises en lumière dans la conception de sites internet et autres interfaces mobiles.
Découvrez les 10 Tendances Webdesign pour 2019 :
1 / Design minimaliste
Dans l’ère du mobile, le webdesign tend à simplifier les choses pour rendre l’expérience utilisateur accessible au premier regard et simple à l’usage. Cette simplification se traduit par un webdesign minimaliste où seulement l’essentiel est présent. “Less is more” telle est la devise de cette tendance 2019. L’aspect épuré des sites minimalistes amène une ambiance classe et moderne.
Bien que difficile, le processus d’élimination des éléments non essentiels aboutit à une conception plus clean et mieux orientée. Une bonne maîtrise de l’esthétique, des proportions et des espaces vides est la clé de la réussite de cette tendance Webdesign.

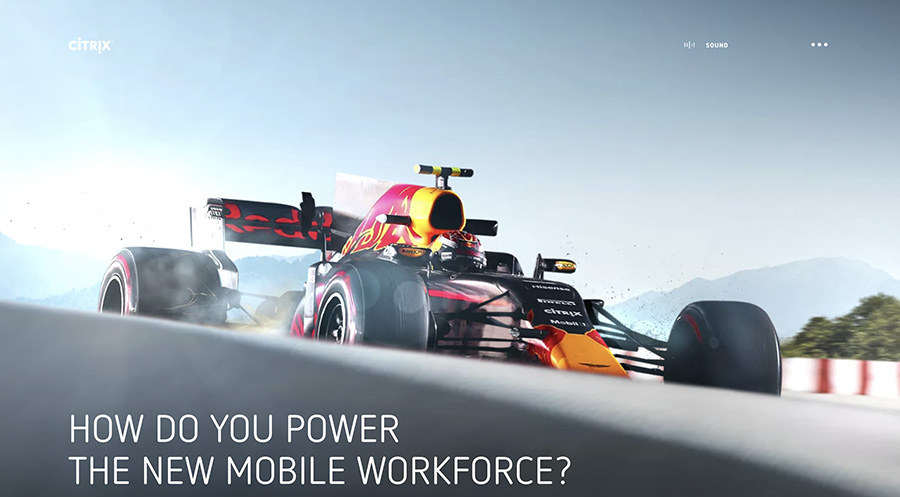
2 / Le Noir & Blanc
C’est un éternel retour sur une esthétique sobre porteuse de sens : le noir & blanc. On surfe ici avec la tendance minimaliste en y ajoutant une touche supplémentaire grâce à une palette de couleurs réduite à l’essentiel. Lorsque la couleur manque, nous commençons à voir le monde sous un autre aspect : les textures et les formes deviennent plus claires, et le monde semble sensiblement ralentir. Le travail de webdesign basé sur le noir & blanc permet de faire passer des émotions subtiles : l’authenticité, la nostalgie, le luxe, le mystère… Un must en 2019.
Pour plus d’efficacité dans les interactions, on peut ajouter une couleur vive supplémentaire à notre nuancier afin de mettre en avant nos éléments importants tels que les boutons, les titres, …
3 / Design émotionnel
Internet et le monde du digital dans son ensemble peuvent sembler froids et austères pour beaucoup en terme d’expérience. Nous avons tous le besoin de contact humain même si on parle ici de digital. En effet, nous ne sommes pas des robots et donc nous préférons naturellement un design porteur de valeurs humaines. La solution se trouve dans Le Design émotionnel. Il offre une expérience positive en apportant aux interfaces une dimension humaine et accessible. Ainsi on peut imaginer un webdesign offrant du plaisir, de l’amusement et de la joie à l’aide des codes du Design émotionnel. Votre site devient agréable mais aussi porteur de plus d’authenticité pour votre marque. Le Design émotionnel est assurément l’une des plus grandes tendances pour 2019.
Dans cet exemple le logo de mailchimp (déjà souriant et sympathique) vous fait un clin d’oeil complice au survol : une bonne manière de se rapprocher du visiteur, lui esquisser un sourire et ainsi donner une image positive de la marque.
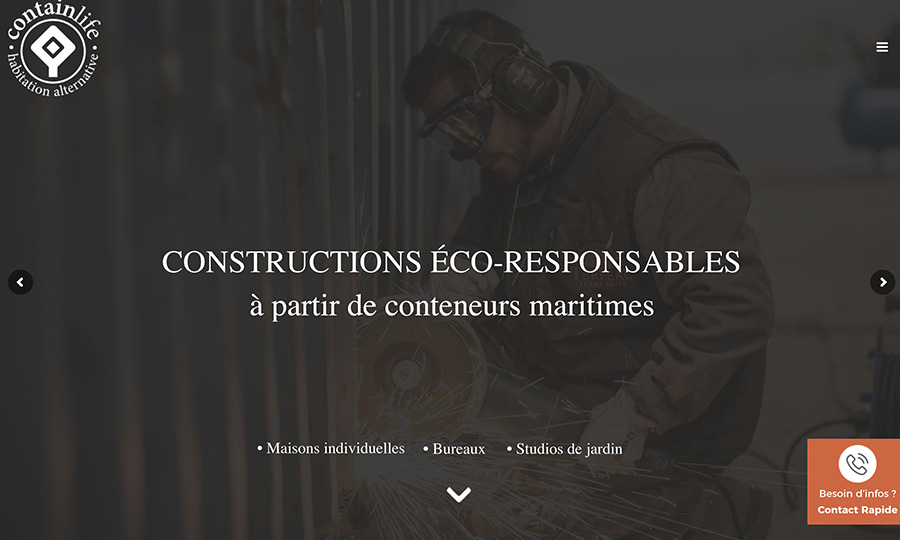
4 / Masque d’image et de vidéo
Cette tendance en Webdesign est le résultat de nouvelles possibilités techniques. On peut développer une feuille de style qui permet l’usage de fichier vectoriel tel que le format SVG. Léger et clean, le svg est utilisé sous format de masque pour faire apparaitre image ou vidéo de façon originale. Le masque ouvre un champ de possibilité en Webdesign. On peut faire apparaitre ou bien cacher les éléments graphiques et même s’amuser à les faire bouger de manière organique comme dans cet exemple.
Sur ce site un masque en forme de texte est utilisé pour faire apparaitre de la photo légèrement animée… petit effet garanti !
5 / Navigation exotique
Il existe aujourd’hui différents types de navigation : verticale, horizontale, combinée, en image, en slides animés… 2019 sera l’année ou on bouscule les conventions en osant des menus originaux pour se démarquer. Ces menus excentriques seront parfaits pour impressionner vos visiteurs en affichant votre originalité. Attention toutefois à bien penser et tester votre menu exotique avant de lancer votre site internet. Il serait dommage que vos visiteurs partent faute de ne rien comprendre… toujours penser beau mais fonctionnel !
En cliquant sur le menu burger, un menu original apparait composé de visuels, d’icônes agrémentés d’effets de transition. Classe non ?
6 / Anticonformisme
Afin de proposer une expérience hors norme sur internet, les webdesigners osent bousculer les conventions pour innover. Cette tendance est un état d’esprit anticonformiste en terme de design web. L’idée est de faire quelque chose de nouveau quitte à prendre le risque de perdre le visiteur. De nombreux sites proposent des animations, des transitions de pages et des designs qui sortent de l’ordinaire. La créativité et la fantaisie sont les maitres mots pour concevoir une expérience unique qui marquera les esprits. On est ici dans l’innovation en matière d’expérience utilisateur mais c’est peut être avec cet état d’esprit que l’on mettra en place les conventions web de demain.
Un site extraordinaire ou les interactions sont à tous les niveaux : slides, fondus, focus, vidéos, animations en images, light box… On s’immerge ainsi complètement dans l’univers proposé.
7 / Animations & micro-interactions
En 2019, les webdesigners incorporeront plus d’animations et des micro-interactions pour donner vie à leurs sites et les rendre plus attrayants. Avec ces animations, le message que vous communiquez sera amplifié par le mouvement et l’interactivité. De nombreuses animations sont déjà utilisées telles que des effets de défilement, la parallaxe, des visuels graphiques animés, des micro-interactions et des vidéos d’arrière-plan attireront certainement l’attention des utilisateurs.

Les micro-interactions sont utiles pour communiquer du sens, mieux appréhender les actions à faire ou bien effectuées dans la navigation. Les micro-interactions sont présentes sur les sites internet mais également sur les applications mobiles. Elles marquent également le rapprochement du travail de Webdesign entre ces 2 mondes. Ces animations et micro-interactions n’ont pas qu’un but purement esthétique, elles aident à la compréhension du système. Nul doute que ce genre de petites animations sera apprécié en 2019.
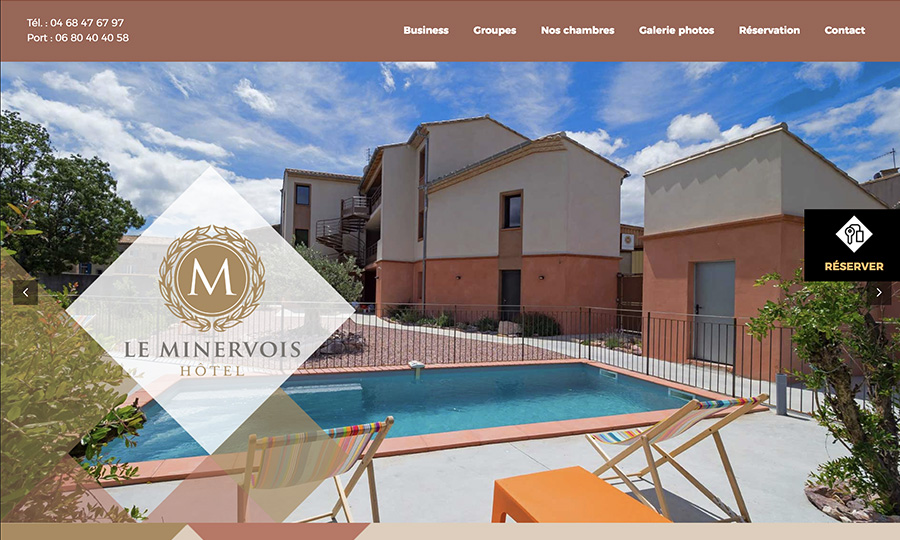
8 / Les éléments “sticky”
La navigation en sticky (collante en français) devient de plus en plus importante dans la conception Web. La tendance est d’avoir des éléments accrochés en haut, en bas ou sur les côtés de la page, afin de ne pas gêner la navigation. Cela donne à l’utilisateur des accès plus direct et visibles à plus d’informations ou à des interactions (ex : bouton réservation pour un hôtel). Vous pouvez utiliser des éléments sticky pour mettre en évidence une promotion, vos réseaux sociaux, votre chatbot ou un appel à l’action. Bien pensé dans votre responsive webdesign les éléments sticky doivent garder leur efficacité en mobile afin d’être cliquables facilement rien qu’avec le pouce en mobile par exemple.
9 / Grande typographie
La typographie est un outil primordial en matière de visibilité : plus c’est gros, mieux c’est. On joue ici sur 3 tableaux : l’esthétique de la police de caractère utilisée, la bonne visibilité et la rapidité de lecture du message.
L’utilisation de grandes typographies dans le webdesign n’est pas sans rappeler la composition et la mise en page des magazines papiers. L’idée est de s’en approcher. Par ailleurs on notera un retour en force de l’usage des polices dites sérifs (avec empattements) plus traditionnelles qui ont ce coté élégant et authentique. Leur usage est plus efficace en grand format car en tout petit (dans les paragraphes par exemple) elles sont plus difficiles à lire sur nos écrans.
10 / Les espaces blancs
L’espace blanc représente la partie vide d’une page (on peut l’appeler blanc tournant en presse). Les conceptions webdesign comportant suffisamment d’espaces blancs sont plus faciles à décrypter et à utiliser. En laissant ces aérations, il est également plus facile de se concentrer sur les éléments les plus importants de la page et rendre la navigation intuitive et claire. Si vous regroupez trop d’éléments graphiques ou trop d’informations dans un seul espace, votre site Web est fouillis et son rendu moins séduisant car non fonctionnel. L’internaute se perd dans ce chaos numérique et risque de quitter votre site. Les espaces blancs sont tout aussi importants en terme de Webdesign que d’ergonomie web. Ils permettent à l’oeil de rapidement identifier les sections d’informations et ainsi mieux trouver ce qu’il est venu chercher.
Un monde digital en mutation
Notre métier est en constante évolution. Chaque année à son lot de surprises. La technique de développement, la créativité, les avancées technologiques sont autant de points de départ vers de nouveaux horizons. Le Webdesign et le monde digital dans son ensemble sont en mutation perpétuelle. Comme toujours cette liste de tendances est loin d’être exhaustive. C’est ma vision, mon ressenti en temps que Webdesigner des avancées probables pour cette année 2019. 10 tendances en Webdesign qui peuvent bien évidemment être agrémentées voire complétées par d’autres.
N’hésitez pas à me faire part de vos idées 😉