Le début d’une nouvelle année est une période propice pour se focaliser sur les tendances à venir et en matière de web design on ne déroge pas à la règle. 2017 amène son lot de nouveautés mais aussi de confirmations en terme de design et animation de site internet. Voyons ça de plus près avec 5 tendances en web design notables qui sont à mon humble avis à prendre en considération dés à présent :
#1 – Le Duotone
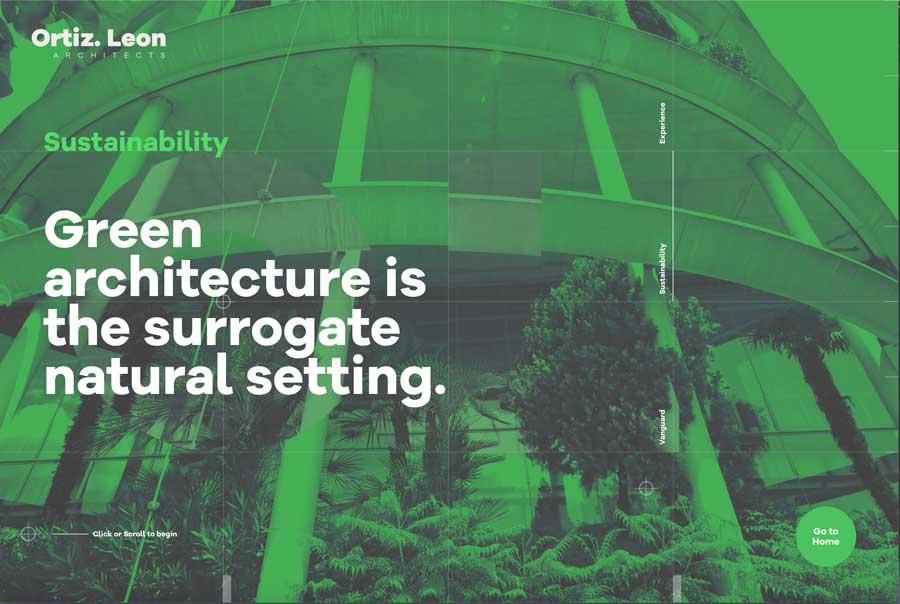
Le duotone est à la mode depuis 2016 mais va perdurer cette année. C’est un travail de dégradé de 2 couleurs superposé sur une photo. Cette technique apporte du dynamisme et de l’élégance à votre photo. De plus cela permet de créer une ambiance particulière pour votre site internet. Le duotone peut parfois vous sauver la mise si votre image de base n’est pas top niveau couleur. Le duotone prend alors le relais… A tester donc.

Tutoriel pour réaliser une composition en duotone
#2 – L’animation par le code
Les petites animations apportent de la vie et une expérience enrichie au site. De plus en plus de sites modernes utilisent des animations créées grâce au code. Cela peut être de simples petites animations exécutées lorsque l’on navigue à l’intérieur des pages ou bien de véritables cinématiques pensées pour rendre plus ludique une information. Nous en sommes encore qu’au début et je pense sincèrement que nos amis développeurs vont être de plus en plus sollicités par les webdesigners pour ajouter ce genre d’effets dans la conception de sites internet.

#3 – Un menu ultra allégé
“Less is more” comme j’aime dire : moins c’est mieux.
Fini les menus riches et place à un menu de premier niveau simple et allégé. On doit pour ce faire bien penser son arborescence. L’idée n’est pas tant de supprimer des pages mais de présenter une navigation ultra simple dés le départ pour inciter l’internaute à rester et continuer sa visite. Aussi, je constate avec grand plaisir que de plus en plus de clients sont réceptifs à cette méthode et c’est tant mieux.

#4 – Les éléments illustrés à la main
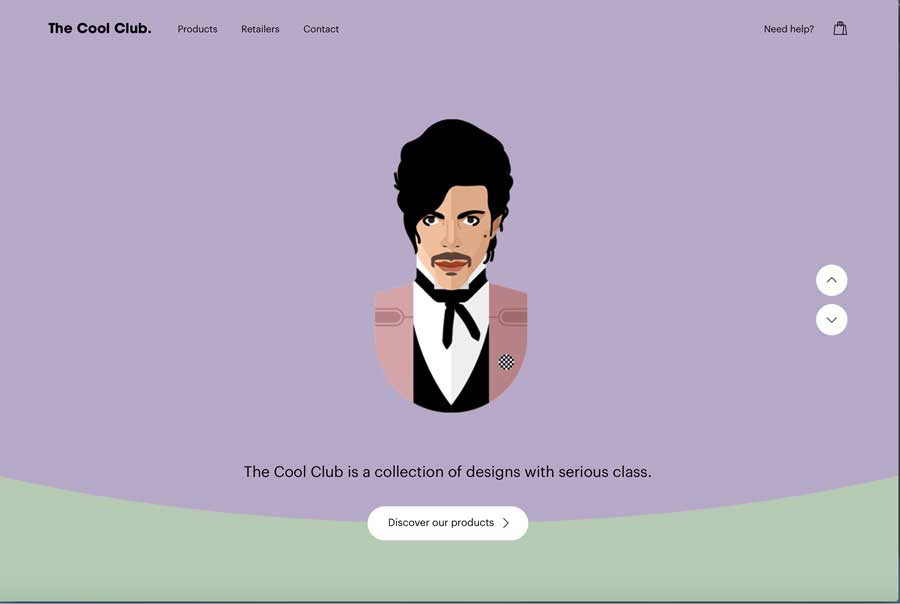
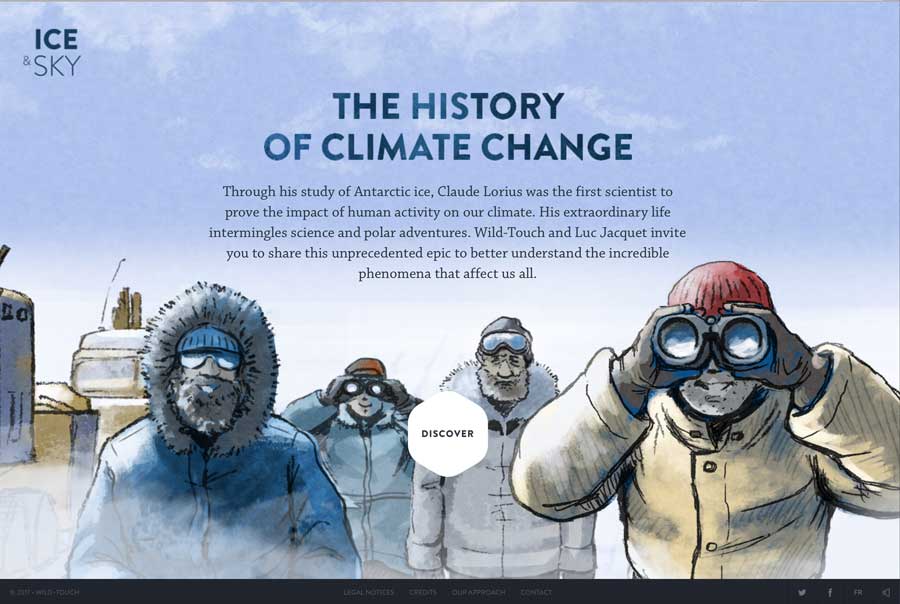
Ce n’est pas nouveau mais il semble que cette tendance en web design va s’accentuer. En effet les pictogrammes et autres éléments en flat design commencent à se répéter et surtout à se ressembler. La création graphique d’éléments et de visuels faits main donne un aspect plus humain (forcément!). C’est surtout l’occasion de se démarquer avec des illustrations personnalisées. En résumé, dessinez vos propres icônes et visuels pour montrez votre patte graphique !

#5 – Mise en page et composition complexe
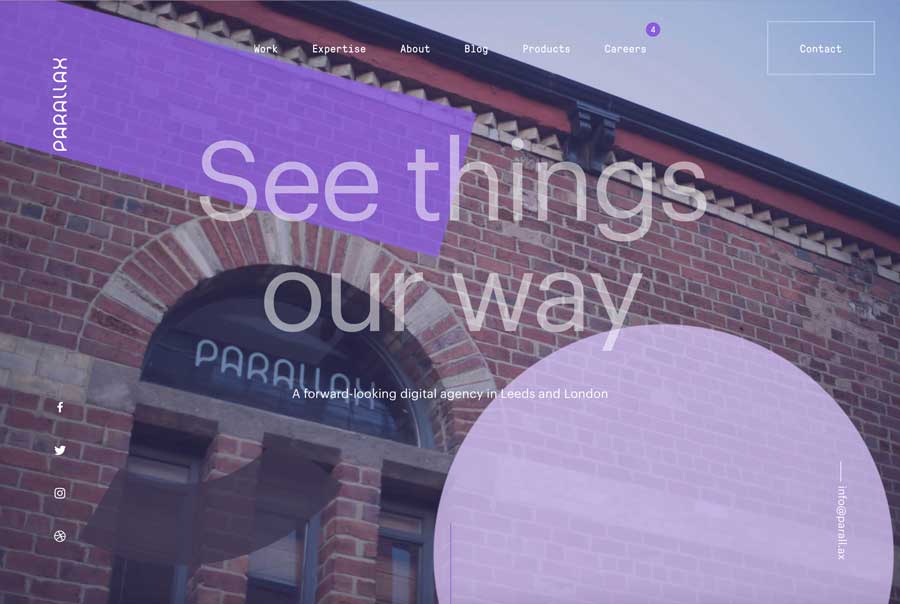
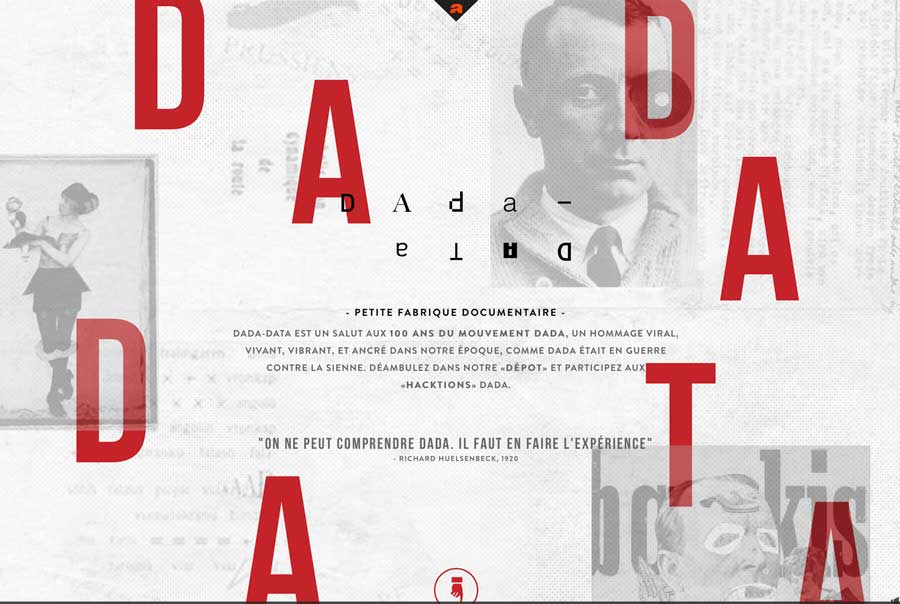
A l’aide du css3 et html 5 les webdesigners peuvent à présent s’émanciper de la grille classique et proposer des mises en pages originales. On se rapproche des possibilités de la mise en page papier. Le code n’est plus une barrière puisqu’il permet enfin de composer une page web différemment comme sur cet exemple ou le texte est en diagonal sans l’utilisation d’image : le code permet une orientation différente du texte. On peut enfin laisser libre court à son imagination et proposer un webdesign fun et décalé.

Une mise en page originale : http://dada-data.net/fr/



