Qu’est ce que l’AMP ?
Commençons par le début : L’AMP est l’acronyme pour Accelerate Mobile Performance. C’est un projet open source lancé par la firme Google qui a pour but le chargement plus rapide des pages sur mobile (https://www.ampproject.org/). Aujourd’hui les sites en responsive web design n’offrent pas forcement un confort et une rapidité de chargement optimal pour les versions mobiles. La plupart du temps, un site internet est réalisé sur un template responsive mais les éléments qui le composent (graphisme,…) ne sont pas allégés pour le mobile, ce sont les mêmes. En fait la structure s’adapte mais n’optimise pas forcement le poids selon le support de visionnage. L’AMP de Google est la réponse à ce problème et vise concrètement l’affichage instantané sur mobiles en divisant de 6 à 10 fois le temps de chargement des pages.
Que fait l’AMP techniquement ?
Le système d’AMP va créer automatiquement une 2eme version de la page à afficher. La page ainsi chargée est allégée car limitée à du simple HTML/CSS avec balisage sémantique. Cette méthode s’appuiera sur un cache ultra performant qui permettra un affichage rapide voire instantané.
Module WordPress AMP
Depuis le départ de l’initiative de Google sur ce projet, WordPress ainsi que d’autres acteurs sont de la partie (Twitter, Adobe, Pinterest,…). Il n’a donc pas fallu attendre longtemps avant que le fameux CMS WordPress propose un plugin spécial pour l’AMP (http://www.arobasenet.com/2015/10/wordpress-plugin-amp-2374.html). Vous pouvez le télécharger sur le site de WordPress : https://wordpress.org/plugins/amp/
Notre test du module AMP pour WordPress
Résultats du chargement d’une page interne

Tout d’abord, nous avons testé la rapidité de chargement d’une page internet de notre site internet : page de présentation de l’agence Résonance. Cette page est plutôt lourde de base puisqu’on a un Page size de 4,9 méga. Ceci est dû au chargement d’une vidéo plein écran en fond de site et d’un diaporama photos.
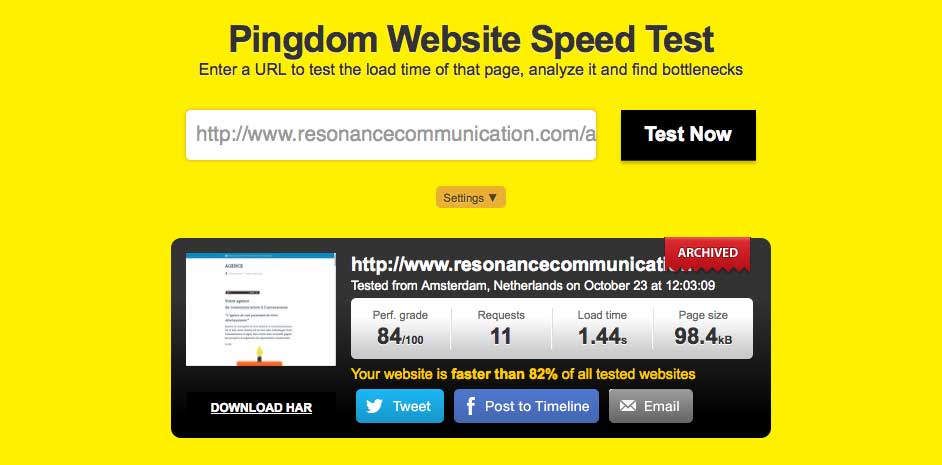
Résultats du chargement de la page avec AMP

On constate une forte diminution des requêtes :
- On passe de 71 à 11 soit une baisse de 84,50% des requêtes : tous les éléments non constitutifs du contenu sont supprimés. On ne charge plus que les polices, une feuille de style épurée et la librairie ampproject.
Le temps de chargement passe de 3,25 secondes à 1,44 secondes :
- Soit une baisse du temps de chargement de 55,70%
Mais ce qui est le plus frappant c’est la réduction drastique du poids de la page :
- Seulement 98,4ko au lieu de 4,9 méga soit une baisse de 98% du poids !
Ceci s’explique par la disparition des éléments les plus lourds à savoir la vidéo et toutes les librairies utilisées par le site. On remarque aussi que les images sont chargées au fur et à mesure que l’on descend dans la page et non plus systématiquement.
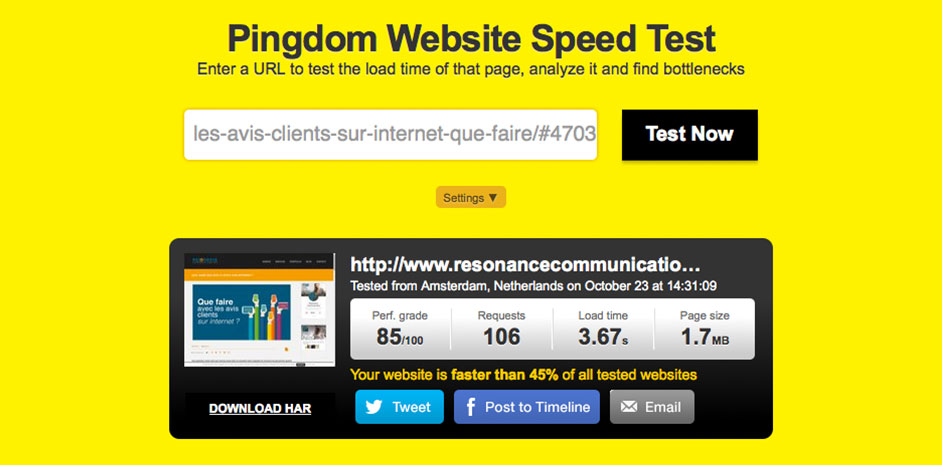
Résultats du chargement d’un article du blog

Regardons ici le même test effectué sur un article de notre blog. Dans ce types de pages les éléments graphiques sont souvent moins nombreux mais le nombre de widgets augmente le nombre d’éléments à charger. Le poids initial de chargement de la page est moins lourd que la page “Agence” vue plus haut : 1,7 méga. Le temps de chargement est de 3,67 secondes. Ici pas de vidéo ni de diaporama mais tout de même 106 requêtes.
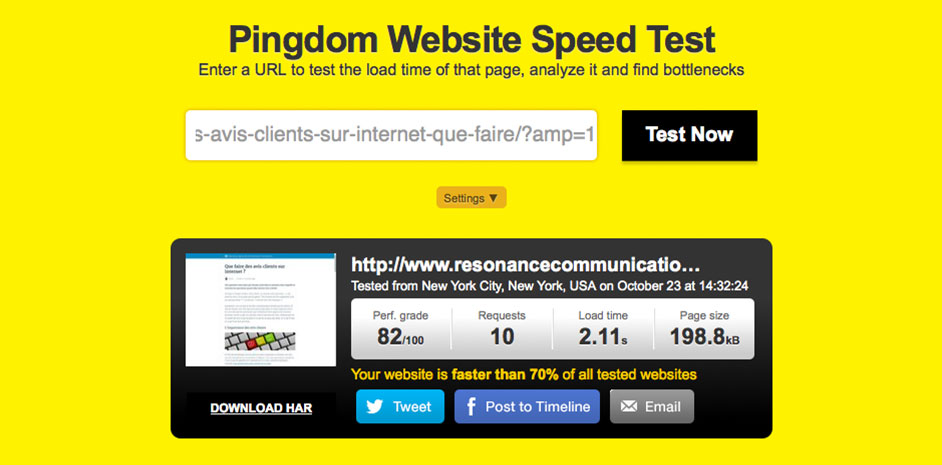
Résultats du chargement d’un article du blog avec AMP

Comme pour la page internet on constate une diminution des requêtes :
- De 106 à 10 soit une baisse de 90,56% des requêtes
Le temps de chargement passe de 3,67 secondes à 2,11 secondes :
- Baisse du temps de chargement de 42,50%
La réduction du poids de la page est encore une fois très efficace :
- 198,8ko au lieu de 1,7 méga soit une baisse de 88,30% du poids
De bons résultats donc tout en sachant que les images illustratives de l’article sont conservées et leur poids reste le même (pas de compression supplémentaire). Comme le système ne garde que le contenu, adieu les widgets.
Les avantages de l’AMP
- Réduction du poids de la page
- Chargement instantané pour l’utilisateur
- Confort de lecture
- Évite de se faire pénaliser pour site trop lent dans les serps
- l’URL canonique permet d’éviter le problème de contenu dupliqué pour le SEO
Les inconvénients de l’AMP
- Pas de méta description
- Pas de javascript pour la mention obligatoire sur les cookies, les menus et autres widgets et fonctionnalités
- Perte de certains visuels : identité de la société, par exemple
- Perte d’engagement et d’adhésion (pas de bouton pour l’engagement ou d’inscription possible)
- Perte de possibilité de naviguer à partir de la page vers d’autres pages : plus de menu principal, pied de page. Seuls les liens dans le contenus sont gardés.
- Suppression des champs des formulaires (sans doute pas encore pris en charge).
En conclusion
L’AMP est une bonne solution pour l’avenir mais ce système n’en est qu’à ses débuts et n’est pas abouti. On espère des améliorations dans un avenir proche pour pallier aux inconvénients relevés dans notre petit test.
Si on s’en tient à ce que nous avons relevé aujourd’hui, il faudra sans doute repenser certaines méthodes d’eMarketing. Seul le contenu est affiché à l’internaute et beaucoup d’outils de récupération de prospects disparaissent des pages.
Cela sera très utile pour les pages informatives telles que les articles de blog, les media et la presse en ligne.
Ce sera peut être moins intéressant pour les pages de sites “vitrine” comme le montre notre exemple avec la page “agence” qui perd beaucoup de son attrait. Les visuels, les animations ou les video font vendre.
En définitif, une page chargée avec l’AMP sera moins attractive visuellement car on aura justement enlevé ses éléments lourds. Elle fait la part belle au contenu textuel au détriment des éléments visuels. En tout cas l’utilisateur sera le grand gagnant avec un temps d’affichage record des contenus sur le mobile qui est désormais plus utilisé que les versions écran pc.
A suivre.
Sources :
http://www.begeek.fr/google-amp-un-projet-pour-un-web-mobile-plus-rapide-182117
http://www.cafe-referencement.com/actu-seo/google-amp-quels-benefices-quels-risques-pour-les-sites-de-contenu-1576





