Dans cet article nous allons définir quelques mots qui sont utilisés fréquemment dans les agences Web. Cette liste est non exhaustive.
L’intérêt est que vous soyez armés d’un minimum de connaissance quand vous allez demander un devis pour votre projet web et que vous ne soyez pas noyés dans des mots techniques. Nous aurons tendance à voir les termes techniques dont nous parlons souvent à nos clients et qui sont utiles à connaitre.
CMS :
On commence surement avec un terme qui doit être le plus important ou presque. Un CMS (Content management system) est un outil de gestion de contenu, et il facilite la publication / l’édition d’un site internet sans avoir besoin de connaissance de métiers du web. WordPress est un CMS par exemple, il permet d’avoir un site internet et pour gérer les informations se trouvant sur le site vous avez une administration qui n’est accessible qu’à vous ce qui vous permet de modifier vos contenus de façon très simple, un peu comme si vous écriviez un texte classique avec les mises en forme tel quel mettre en gras / italique / souligner etc. Un CMS permet au client d’être indépendant pour effectuer ses mises à jour.

Base de données :
Une base de données est un ensemble de données structurées permettant de stocker des informations liées à votre site, généralement les contenus, options, historiques, comptes utilisateurs etc…
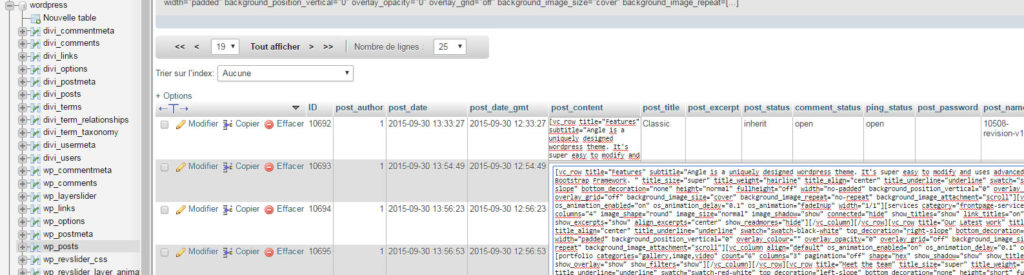
La base de données permet d’avoir un site dynamique, si vous avez fait faire un site il y a 10 / 15 ans vous avez surement demandé des mises à jour à votre prestataire qui les a effectué à la main dans les fichiers, mais aujourd’hui grâce aux bases de données une simple modification dans l’administration de la page concernée modifie la base de données, et donc quand on navigue sur une page on ne fait ‘que’ récupérer le contenu depuis cette base et on l’affiche. Une base de données a un nom, elle possède généralement plusieurs tables et les tables ont plusieurs colonnes (par exemple pour une page on aurait la table “Page” et les colonnes : Titre / Date / Contenu)

WordPress (en haut à gauche) est le nom de la base de données, wp_posts est la table sélectionnée, et le gros texte immonde est le contenu d’une page contenu dans la colonne post_content
Plugins :
Les plugins (extensions) permettent de rajouter des fonctionnalités supplémentaires à un système. Exemple, WordPress de base effectue certaines actions, mais si on souhaite un comportement qui n’existe pas par défaut ? on change de CMS ? On part sur un Framework ? Non on va développer notre module spécifique et le greffer à notre CMS. L’avantage (et aussi l’inconvénient) avec un CMS Open source, c’est que tout le monde peut développer une extension et ensuite la partager. Assez pratique pour éviter de réinventer la roue, dans certaines situations !

Yoast SEO est une extension rajoutant des options pour gérer son SEO se façon plus simple et gratuitement.
Open source :
Quand on parle d’Open source on parle de logiciels pouvant être modifiés et redistribués librement. WordPress est Open Source, ce qui veut dire que nous, Résonance Communication, pouvons modifier le code de WordPress et le partager si nous le voulons. Vous comprenez peut être maintenant le rapport avec les plugins, qui sont open source sur WordPress ; nous pouvons les récupérer pour partir sur une base (afin de ne pas recréer de A à Z des fonctionnalités à chaque projet) et ensuite développer des fonctionnalités spécifiques au projet, soit sur le plugin, soit sur le thème soit sur WordPress.
Référencement naturel :
Le référencement est indispensable sur internet. En effet le référencement naturel est le fait de tout mettre en oeuvre pour qu’un site soit premier dans les résultats de recherche Google sur des mots clés donnés. Par exemple si j’ai un site appelé “SuperPeluche.com” et que mon site vend des peluches, un référenceur va essayer (et j’insiste bien sur le mot essayer) de faire en sorte que votre site internet soit premier sur la requête “Acheter peluches”. Un bon référencement naturel prend du temps, et doit être pensé dés le début du projet.

Pour l’instant doudouplanet.com est premier sur la requête Acheter peluche, mais j’y arriverai !
Référencement Payant :
Le référencement payant est le fait de payer Google et d’avoir un lien au dessus des liens naturels permettant d’être plus visible, mais à quel prix ? Et bien c’est là que ça devient drôle car selon la concurrence cela peut aller de 5€ à pas de limite. Contrairement au référencement naturel, l’effet est instantané, mais une fois que vous ne payez plus vous redevenez invisible si vous n’avez pas de référencement naturel.
 Le premier est celui qui paye le plus, le second paye moins, et le troisième encore moins
Le premier est celui qui paye le plus, le second paye moins, et le troisième encore moins
Nom de domaine :
Le nom de domaine est le nom par lequel vous serez connus sur internet exemple : www.MONSUPERNOMDEDOMAINE.fr, pour plus d’informations je vous invite à consulter notre article complet parlant du nom de domaine et son extension
Hébergement :
L’hébergement est l’endroit où va se trouver votre site internet (les fichiers, images etc.). Il est également important de bien choisir son hébergement car un hébergement pas assez performant provoquera lenteur voire inaccessibilité à votre site internet et généralement cela signifie perte de visiteurs donc de clients potentiels.
Arborescence :
L’arborescence d’un site va désigner visuellement la structure organisationnelle des différentes pages le composant. Généralement en premier niveau se trouve le menu principal et viendront en dessous les sous menus. Il est important de penser l’organisation des pages au départ.
Responsive :
Le responsive permet aux sites internet d’avoir la capacité d’adapter son contenu (textes, images, menu…) en fonction de la taille de chaque écrans. Pour plus d’informations, consultez notre article parlant du responsive web design.
Voila, chez résonance on vous parlera généralement avec ces termes qui sont assez simples à appréhender mais qu’il faut bien avoir en tête pour savoir quelles opérations sont à mener. Il y a bien évidemment plein d’autres termes qui mériteraient d’être développés, mais cet article est plus dédié au lexique lié à la technique d’un site web.
Enregistrer
Enregistrer
Enregistrer
Enregistrer
Enregistrer



